Cập nhật cách đây 3 năm
Bởi vì Elementor đã đẩy ra rất nhiều tính năng mới, chúng tôi quyết định rằng chúng tôi cần phải cập nhật đánh giá của chúng tôi một lần nữa . Ban đầu chúng tôi xuất bản nó vào năm 2016. Sau đó, chúng tôi cập nhật nó vào năm 2018. Sau đó, chúng tôi cập nhật lại vào tháng 5 năm 2020… và bây giờ chúng tôi quay lại vào tháng 10 năm 2020 để cập nhật lại vì họ vừa phát hành phiên bản 3.0! Sẽ thật tuyệt nếu những người thuộc Elementor có thể chạy chậm lại để tôi có thể có thời gian nghỉ ngơi, nhưng thật tuyệt vời cho bạn khi Elementor tiếp tục tung ra các tính năng mới hữu ích tại một clip như vậy.
Trong bài đánh giá của chúng tôi, chúng tôi sẽ đề cập đến tất cả các tính năng lớn như:
- Trình tạo chủ đề
- Nội dung động
- Trình tạo Popup
- Trình tạo WooCommerce
Về cơ bản, nếu Elementor phát hành tính năng này trước tháng 10 năm 2020, chúng tôi sẽ đề cập đến nó trong bài đánh giá này.
Sẵn sàng để kiểm tra nó ra? Nào cùng đào sâu vào bên trong…
Plugin này làm gì?
Về cốt lõi, Elementor vẫn là một trình tạo trang WordPress .
Nếu bạn không quen thuộc với thuật ngữ đó, nó chỉ có nghĩa rằng Elementor giúp bạn xây dựng nội dung và trang web của bạn sử dụng đơn giản kéo và thả các điều khiển và xem trước hình ảnh sống của trang web của bạn, chứ không phải là đòi hỏi bạn phải mess xung quanh với các mã cơ bản. Một lần nữa, bạn:
- Đặt trang của bạn lại với nhau như Legos. Bạn chỉ cần kéo và thả các “phần tử” khác nhau với nhau để tạo một thiết kế.
- Không cần biết bất kỳ mã nào.
- Xem chính xác những gì khách truy cập của bạn sẽ thấy, điều này giúp bạn dễ dàng biết chính xác thiết kế đã hoàn thành của bạn trông như thế nào.
Hầu hết những người không phải là nhà phát triển hoàn toàn thích các plugin trình tạo trang vì chúng cho phép bạn tạo nội dung có phong cách hơn mà không cần học HTML / CSS. Bạn thậm chí có thể nhập các mẫu tạo sẵn đã thực hiện nhiều công việc cho bạn.
Trình tạo trang Elementor cốt lõi là miễn phí 100%. Chỉ bằng chính nó, bạn đã có thể tạo một số trang tuyệt vời chỉ với phiên bản miễn phí.
Tuy nhiên, nếu bạn mua tiện ích bổ sung Pro , bạn cũng sẽ có quyền truy cập vào:
- Xây dựng chủ đề – xây dựng đầu trang, chân trang, các trang lưu trữ, các trang đơn lẻ và hơn thế nữa với cùng một giao diện kéo và thả.
- Nội dung động – bạn có thể chèn nội dung động từ các trường tùy chỉnh trong thiết kế của mình.
- Trình tạo cửa sổ bật lên – bạn có thể thiết kế cửa sổ bật lên linh hoạt và hiển thị chúng trên trang web của mình.
- WooCommerce Builder – bạn có thể thiết kế các trang lưu trữ và cửa hàng của cửa hàng.
- Phông chữ và màu sắc toàn cầu – điều này giúp bạn dễ dàng đảm bảo thiết kế trang web gắn kết và nhanh chóng thực hiện các thay đổi trên toàn bộ trang web của bạn.
- Nhiều yếu tố hơn – bạn nhận được rất nhiều yếu tố mới hữu ích để xây dựng trang web của mình.
- Mẫu Pro – trong khi phiên bản miễn phí bao gồm một số mẫu miễn phí, hầu hết các mẫu tốt nhất là một phần của tiện ích bổ sung Pro.
- Tiện ích chung – những tiện ích này cho phép bạn sử dụng lại cùng một tiện ích trên nhiều trang và sau đó chỉnh sửa tiện ích đó từ một vị trí.
- CSS tùy chỉnh trực tiếp – dễ dàng thêm CSS tùy chỉnh ngay từ giao diện Elementor.
Cách thức hoạt động của giao diện chính
Có rất nhiều chi tiết thực tế cần đề cập, nhưng hãy bắt đầu mọi thứ với cái nhìn cơ bản về cách bạn có thể tạo một trang bằng trình tạo trang Elementor miễn phí .
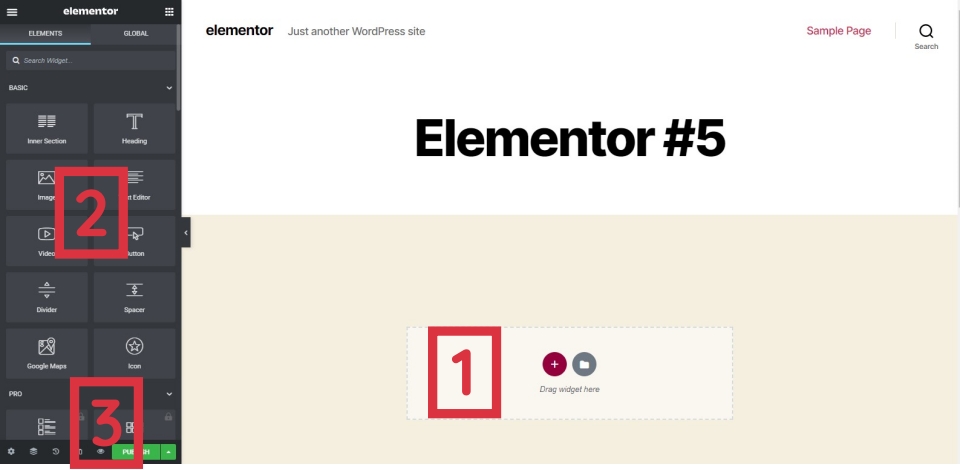
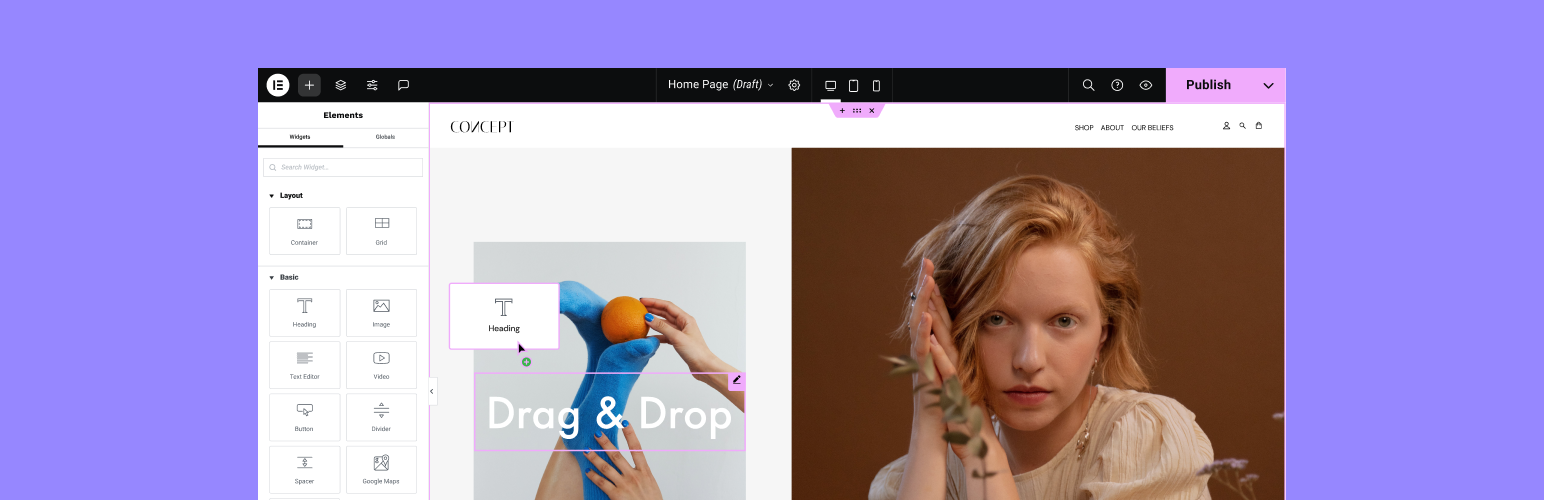
Khi bạn khởi chạy Elementor lần đầu tiên, bạn sẽ thấy bản xem trước trực quan trực tiếp của trang web của mình, với một số yếu tố được thêm vào ( đây là những thứ cho phép bạn thực sự tạo thiết kế của mình ).

Có ba khu vực cốt lõi mà bạn sẽ làm việc ( được đánh dấu bên dưới ):
- 1 – đây là nơi bạn xem bản xem trước trực tiếp thiết kế của mình. Bạn thấy chính xác những gì khách truy cập sẽ thấy khi họ đến trang web của bạn, điều này giúp bạn thiết kế rất dễ dàng. Đây cũng là nơi bạn có thể tạo các “phần” giúp bạn tổ chức các “tiện ích” của mình
- 2 – đây là những vật dụng bạn có thể sử dụng để xây dựng thiết kế của mình. Bạn chỉ cần kéo chúng đến bản xem trước trực tiếp. Sau đó, bạn sẽ có thể tùy chỉnh từng tiện ích con bằng cách sử dụng cùng một thanh bên.
- 3 – đây là những điều khiển hữu ích cho phép bạn xem thiết kế của mình trông như thế nào trên một thiết bị khác ( như điện thoại thông minh ), hoàn tác / làm lại các thay đổi và một số chức năng hữu ích khác.
Xây dựng trang của bạn với các widget / phần tử
Nếu bạn đã quen thuộc với các trình tạo trang, điều này có thể không làm bạn lo lắng. Nhưng nếu bạn không … thì điều này khá tuyệt .
Đây là lý do tại sao mọi người yêu thích trình tạo trang:
Giả sử bạn muốn thêm một nút vào trang của mình…
Thay vì cần phải lộn xộn với HTML / CSS như bạn thường làm, tất cả những gì bạn làm là kéo qua phần tử.
Để thêm các yếu tố thiết kế khác, bạn chỉ cần kéo qua các widget. Khi bạn hiểu rõ mọi thứ, bạn sẽ có thể tạo ra trang đích mà không cần viết một dòng mã nào.
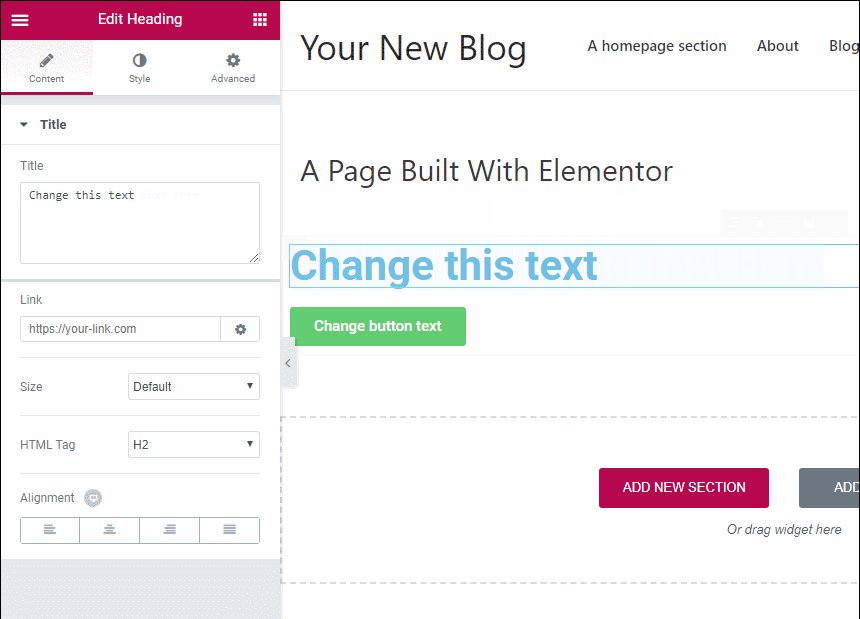
Chỉnh sửa các phần tử riêng lẻ: Chỉnh sửa văn bản nội tuyến hoặc làm việc trong tab
Khi bạn kéo qua một phần tử, có thể bạn sẽ cần phải chỉnh sửa phần tử đó để làm cho phần tử đó hoạt động đúng cách.
Có hai cách chính để chỉnh sửa các phần tử của bạn.
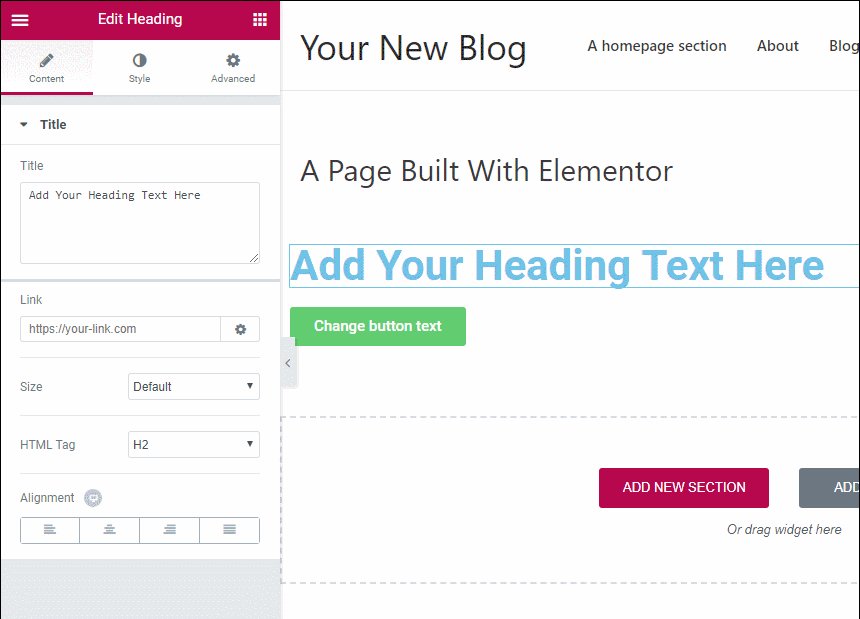
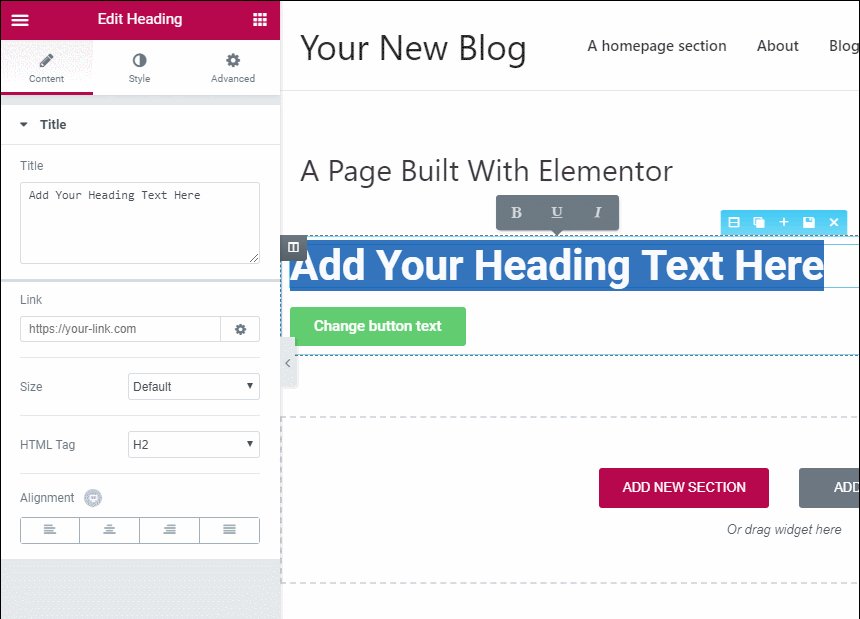
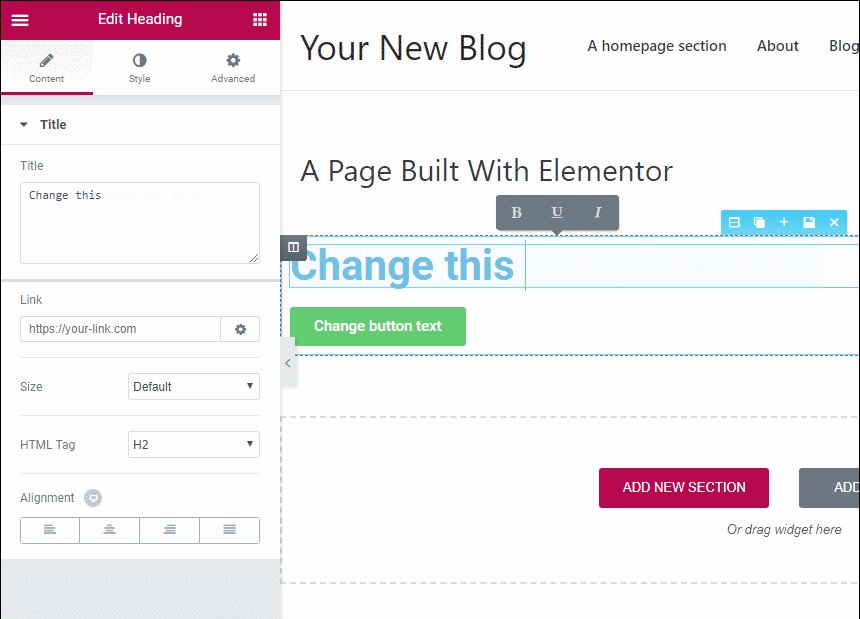
Đầu tiên, nếu bạn đang xử lý một phần tử có văn bản, bạn có thể chỉ cần nhấp vào văn bản đó và nhập ( đây được gọi là chỉnh sửa văn bản nội tuyến ):

Sau đó, bạn cũng nhận được khu vực thanh bên với 3 tab khác nhau . Các cài đặt có sẵn trong mỗi tab khác nhau tùy thuộc vào phần tử bạn đã sử dụng, nhưng ý tưởng chung là giống nhau cho dù thế nào đi nữa :
- Nội dung – đây là nơi bạn kiểm soát chức năng cơ bản. Ví dụ: đối với một nút, đó là nơi bạn chọn kích thước nút, nơi nút liên kết đến, v.v.
- Phong cách – đây là nơi bạn kiểm soát phông chữ, màu sắc và các yếu tố phong cách cơ bản khác.
- Nâng cao – đây là nơi bạn có thể kiểm soát cài đặt đáp ứng, thêm lề / đệm tùy chỉnh, sử dụng CSS tùy chỉnh ( trong Pro ) và những thứ nâng cao khác.
Xem trước thời gian thực
Những điều khiển này là những gì cho phép bạn thực sự tìm hiểu và làm cho thiết kế trang của riêng bạn. Và bởi vì bạn đang làm việc trong trình chỉnh sửa trực quan, ngay khi bạn chỉnh sửa một số thứ nhỏ ( như kích thước phông chữ hoặc phần đệm ), bạn sẽ thấy ngay những thay đổi đó trên bản xem trước của trang web để bạn biết chính xác mọi thứ trông như thế nào.
Tạo kiểu cho các phần hoặc cột của bạn
Nếu bạn chỉ muốn thêm một số kiểu vào các bài đăng thông thường, bạn có thể không cần phải đào sâu vào các phần hoặc cột. Nhưng nếu bạn muốn tạo trang đích hoặc xây dựng một trang web “đầy đủ” hơn, bạn sẽ cần sử dụng chúng.
Các phần giống như một vùng chứa cho một hoặc nhiều tiện ích con. Chúng hữu ích vì chúng cho phép bạn:
- Nhóm mọi thứ lại với nhau để tạo khoảng cách tốt hơn
- Kiểm soát toàn bộ nhóm đó như một thực thể duy nhất ( như thêm nền cho toàn bộ phần, thay vì chỉ một tiện ích cụ thể )
- Thêm ngăn chia hình dạng và các tính năng thú vị khác
Cột là một phần tử nhóm khác nằm bên trong một phần. Chúng giúp bạn chia trang của mình theo chiều ngang nếu cần.
Một phần chứa một hoặc nhiều cột . Sau đó, mỗi cột có thể chứa bất kỳ đâu từ 0 đến không giới hạn widget / phần tử .
Một khi bạn hiểu được sự tương tác giữa các lớp khác nhau này, bạn sẽ có thể mở khóa toàn bộ sức mạnh của Elementor.
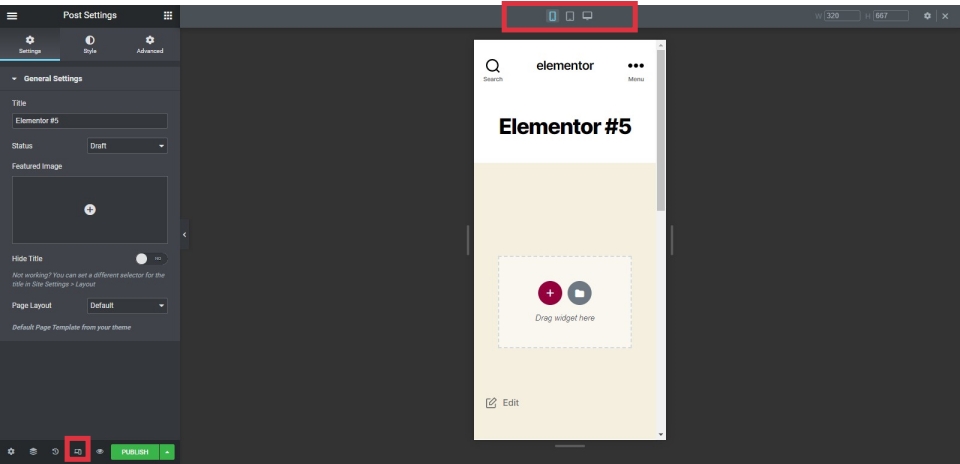
Xem trước và kiểm soát thiết kế của bạn trông như thế nào trên các thiết bị khác nhau
Được rồi, bây giờ tôi đã giới thiệu cơ bản về cách Elementor hoạt động, chúng ta hãy xem xét một số tính năng cụ thể đưa Elementor từ “chỉ là một trình tạo trang” thành “một trong những trình tạo trang phát triển nhanh nhất và phổ biến nhất”.
Đầu tiên, bạn có các điều khiển thiết kế đáp ứng của Elementor. Trong một thế giới mà lưu lượng truy cập Internet di động rất lớn , bạn cần thiết kế của mình trông tuyệt vời trên thiết bị di động cũng như trên máy tính để bàn.
Để giúp bạn biến điều đó thành hiện thực, Elementor cung cấp cho bạn hai tùy chọn hữu ích.
Đầu tiên, bạn có thể xem trước thiết kế của mình trông như thế nào trên các thiết bị khác nhau bằng cách sử dụng một nút ở góc dưới bên trái:

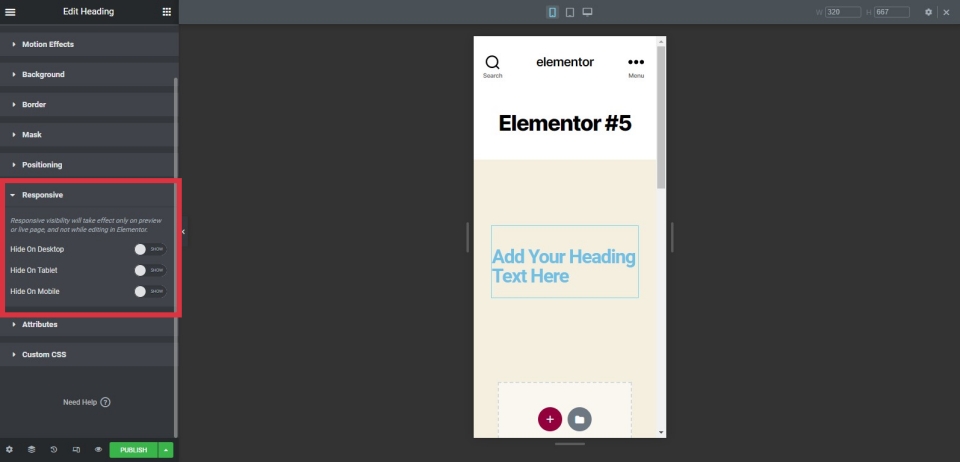
Nhưng ngoài ra, bạn cũng có thể hiển thị hoặc ẩn các phần tử, cột hoặc phần dựa trên thiết bị của người dùng trong tab Nâng cao:

Sử dụng bản sửa đổi để hoàn tác sai lầm
Tất cả chúng ta đều phạm sai lầm…
Và trong khi phần còn lại của cuộc đời có thể không dễ dàng để hoàn tác một sai lầm, Elementor làm được .
Bất cứ lúc nào, bạn có thể nhấp vào nút Lịch sử để xem lại danh sách:
- Các hành động – các hành động cụ thể mà bạn đã thực hiện trong một phiên được liệt kê ở đây.
- Các bản sửa đổi – mỗi khi bạn lưu hoặc xuất bản nội dung, nó được liệt kê ở đây
Trong khi nhiều trình tạo trang cung cấp chức năng này, Elementor nổi bật về mức độ linh hoạt của nó trong việc cho phép bạn quay lại các phiên bản trước đây.
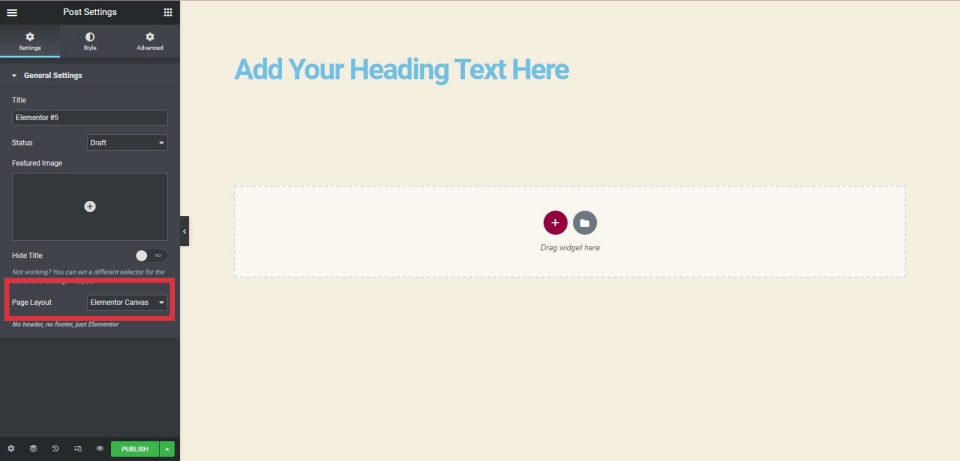
Thay đổi mẫu để thiết kế trang từ canvas trống
Đây là một tính năng siêu đơn giản… nhưng cực kỳ quan trọng và là một trong những lý do tôi luôn yêu thích Elementor .
Nếu bạn muốn sử dụng trình tạo trang để tạo trang đích, bạn cần có cách để ẩn đầu trang, chân trang và thanh bên của chủ đề WordPress của mình.
Mặc dù bạn có thể tìm thấy các chủ đề giúp việc này trở nên dễ dàng , nhưng hầu hết các chủ đề không cung cấp chức năng này.
Với nhiều trình tạo trang khác, điều đó có nghĩa là bạn không gặp may. Nhưng với Elementor, bạn chỉ có thể sử dụng mẫu Elementor Canvas đi kèm để làm việc ngay lập tức từ một phương tiện chặn trống:

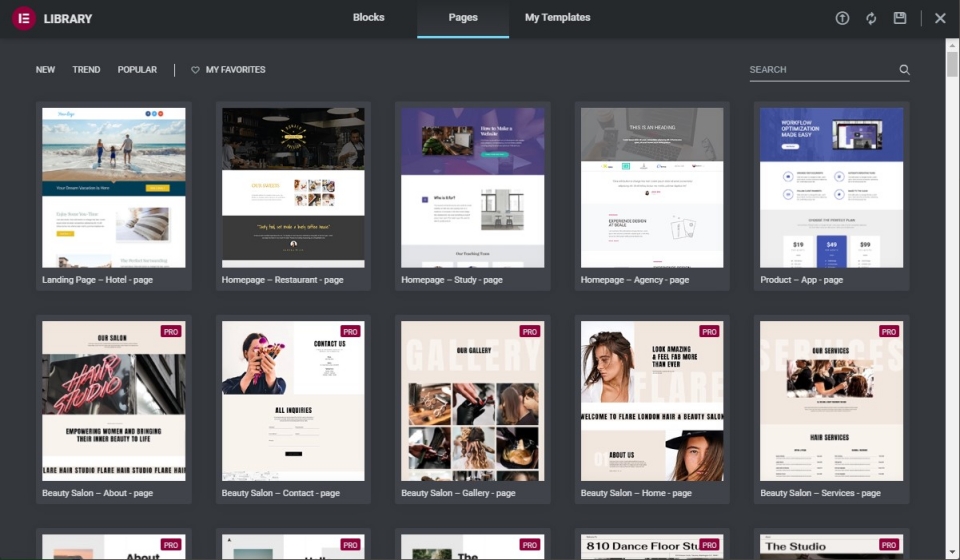
Đôi khi, bạn không muốn xây dựng toàn bộ thiết kế của mình từ đầu. Khi điều đó xảy ra, các mẫu Elementor sẽ lưu lại trong ngày.
Các mẫu Elementor cho phép bạn dễ dàng nhập các thiết kế mà sau đó bạn có thể chỉnh sửa và tinh chỉnh bằng giao diện Elementor thông thường.
Bản thân Elementor bao gồm một thư viện mẫu tích hợp sẵn:

Các mẫu hiện có hai định dạng khác nhau, đây là một cải tiến khác từ Elementor 2.0:
- Các khối – đây là các phần trang riêng lẻ mà bạn có thể kết hợp với nhau để xây dựng một trang ( giống như Legos ). Chúng cũng có ích cho các tính năng xây dựng chủ đề.
- Trang – đây là những thiết kế toàn trang, nơi mọi thứ đã được sắp xếp lại với nhau cho bạn.
Ngoài các mẫu mà Elementor cung cấp, bạn cũng có thể:
- Lưu thiết kế của riêng bạn dưới dạng mẫu để sử dụng lại sau này
- Nhập các mẫu Elementor từ các nguồn của bên thứ ba
Nhấp chuột phải và Điều hướng để Chỉnh sửa Nhanh chóng
Có thể nhấp chuột phải là một trong những điều mà bạn có thể không nghĩ đến nhiều… nhưng lại rất hữu ích để tăng tốc cách bạn thiết kế mọi thứ.
Rất may, Elementor hỗ trợ đầy đủ nhấp chuột phải để cho phép bạn nhanh chóng:
- Chỉnh sửa các yếu tố
- Các phần tử trùng lặp
- Sao chép và dán các phần tử / kiểu ( rất hữu ích khi có thể sao chép kiểu giữa các phần tử để bạn không phải sao chép tác phẩm của mình )
- Xóa các phần tử
- Lưu các phần tử dưới dạng mẫu chung (với Phiên bản Pro)
- Mở trình điều hướng
Nói về hoa tiêu…
Trình điều hướng là một công cụ thực sự hữu ích cho phép bạn thu nhỏ và xem bố cục tổng thể của thiết kế của mình (hoặc DOM, nếu bạn là nhà phát triển). Để chỉnh sửa một phần tử cụ thể, tất cả những gì bạn cần làm là nhấp vào phần tử đó trong danh sách điều hướng và Elementor sẽ mở cài đặt của phần tử đó trong thanh bên.
Bạn cũng có thể đổi tên các phần tử trong Bộ điều hướng để giúp bạn ghi nhớ chúng. Ví dụ: bạn có thể gọi một phần là “Phần anh hùng” để bạn biết rằng mọi thứ bên trong đều nằm trong khu vực anh hùng trong thiết kế của bạn:
Nói về hoa tiêu…
Trình điều hướng là một công cụ thực sự hữu ích cho phép bạn thu nhỏ và xem bố cục tổng thể của thiết kế của mình (hoặc DOM, nếu bạn là nhà phát triển). Để chỉnh sửa một phần tử cụ thể, tất cả những gì bạn cần làm là nhấp vào phần tử đó trong danh sách điều hướng và Elementor sẽ mở cài đặt của phần tử đó trong thanh bên.
Bạn cũng có thể đổi tên các phần tử trong Bộ điều hướng để giúp bạn ghi nhớ chúng. Ví dụ: bạn có thể gọi một phần là “Phần anh hùng” để bạn biết rằng mọi thứ bên trong đều nằm trong khu vực anh hùng trong thiết kế của bạn:
Bao gồm nội dung động trong thiết kế chủ đề của bạn
Nếu bạn muốn xây dựng các trang web WordPress tùy chỉnh, Elementor bao gồm một tính năng cực kỳ mạnh mẽ khác với Trình tạo chủ đề của nó:
Nội dung động .
Với nội dung động, bạn có thể tự động chèn nội dung từ WordPress và / hoặc các trường tùy chỉnh mà bạn đã thêm.
Khả năng cho tính năng này là vô tận và đây là điều thực sự cho phép bạn sử dụng WordPress như một hệ thống quản lý nội dung đầy đủ dịch vụ.
Hãy quay lại ví dụ về danh sách bất động sản của chúng tôi…
Để đi cùng với loại bài đăng tùy chỉnh “Ngôi nhà”, bạn có thể muốn bao gồm các trường tùy chỉnh cho các chi tiết của ngôi nhà, chẳng hạn như:
- Phòng ngủ
- Phòng tắm
- Cảnh vuông (hoặc mét!)
- Vân vân.
Với tính năng động, bạn có thể tự động chèn các chi tiết đó vào mẫu “Nội bộ” của mình. Sau đó, Elementor sẽ điền các chi tiết thích hợp cho từng danh sách nhà bằng cách tự động lấy tất cả thông tin đó từ các trường tùy chỉnh.
Miễn phí và Pro – Bạn nên chọn cái nào?
Về các tính năng mà bạn nhận được miễn phí, Elementor có một trong những phiên bản miễn phí hào phóng nhất của bất kỳ trình tạo trang WordPress nào. Chỉ với phiên bản miễn phí, bạn đã có thể xây dựng một số thiết kế khá tuyệt vời.
Nhưng đồng thời, Elementor Pro được đóng gói với các tiện ích và tùy chọn thiết kế mới, cũng như ba công cụ cực kỳ mạnh mẽ trong Theme Builder, WooCommerce Builder và Popup Builder.
Vậy khi nói đến Elementor free vs Pro, bạn nên chọn cái nào?
Rõ ràng, không có câu trả lời duy nhất ở đây và quyết định này phần lớn phụ thuộc vào các tình huống độc đáo của bạn. Nhưng chúng ta hãy xem xét một số tình huống…
Nếu bạn chỉ muốn sử dụng Elementor để…
- Thêm một số sự tinh tế vào các bài đăng trên blog của bạn.
- Tạo các trang cốt lõi đẹp hơn, như tạo kiểu trang “Giới thiệu” cho blog của bạn.
- Xây dựng một số trang đích cơ bản.
Sau đó, tôi nghĩ rằng bạn có thể sẽ ổn với phiên bản miễn phí của Elementor.
Về cơ bản, nếu bạn chủ yếu dựa vào chủ đề của mình để tạo kiểu cho trang web của mình nhưng chỉ muốn thêm một chút bật lên ở đây và ở đó, phiên bản miễn phí có thể hoàn thành công việc.
Tuy nhiên, nếu bạn nghiêm túc về việc xây dựng trang web và / hoặc cố gắng đạt được các mục tiêu tiếp thị, có thể bạn sẽ muốn nâng cấp lên Elementor Pro.
Dưới đây là một số tình huống mà tôi nghĩ Elementor Pro thực sự tỏa sáng…
Bạn muốn có nhiều tùy chọn tùy chỉnh hơn chủ đề của bạn cho phép
Nếu bạn đã từng cảm thấy bị giới hạn bởi các tùy chọn thiết kế đi kèm với chủ đề của mình, bạn sẽ yêu thích Elementor Pro vì về cơ bản nó loại bỏ sự cần thiết phải có chủ đề.
Thay vào đó, bạn sẽ có toàn quyền kiểm soát từng pixel trên trang web của mình và bạn có thể thực hiện tất cả từ giao diện kéo và thả trực quan của Elementor.
Bạn đang xây dựng các trang web nội dung tùy chỉnh
Nếu bạn đang xây dựng các trang web nội dung tùy chỉnh, thì phiên bản Pro là một điều không cần bàn cãi. Bởi “các trang web nội dung tùy chỉnh”, ý tôi là các trang web như:
- Bảng công việc
- Trang web danh sách bất động sản
- Danh bạ kinh doanh
- Vân vân.
Về cơ bản, bất kỳ loại trang web nào mà bạn sẽ vượt ra ngoài các bài đăng và trang WordPress thông thường. Ví dụ: sử dụng các loại bài đăng tùy chỉnh và các trường tùy chỉnh để lưu trữ các loại nội dung mới.
Có hai lý do tại sao Elementor Pro là tuyệt vời cho các trang web nội dung tùy chỉnh.
Đầu tiên, bạn có quyền truy cập vào Trình tạo chủ đề, có nghĩa là bạn có thể dễ dàng tạo các mẫu của riêng mình cho bất kỳ loại bài đăng tùy chỉnh nào mà bạn đang sử dụng.
Thứ hai, tính năng động giúp dễ dàng bao gồm nội dung từ các trường tùy chỉnh, chẳng hạn như những trường bạn đã thêm bằng Trường tùy chỉnh nâng cao, Bộ công cụ , Nhóm, v.v.
Thông thường, việc thêm loại dữ liệu tùy chỉnh động này yêu cầu phải làm việc trực tiếp với PHP trong các tệp mẫu của chủ đề của bạn. Tuy nhiên, với Elementor Pro, bạn có thể làm mọi thứ từ giao diện trực quan, kéo và thả.
Là một nhà phát triển không phải là nhà phát triển, tôi nhận thấy tính năng động là một tính năng bảo vệ cuộc sống vì nó cuối cùng cho phép tôi khai thác sức mạnh của WordPress như một CMS đầy đủ.
Bạn đang điều hành một cửa hàng WooCommerce
Nếu bạn đang xây dựng một cửa hàng WooCommerce, thì Pro cũng là một điều không cần bàn cãi.
Trước hết, bạn có quyền truy cập vào WooCommerce Builder, có nghĩa là bạn có thể tạo các mẫu của riêng mình cho cửa hàng và trang sản phẩm của mình.
Thứ hai, ngay cả khi bạn định dựa vào chủ đề của mình cho các thiết kế của cửa hàng, bạn vẫn có quyền truy cập vào một loạt các tiện ích WooCommerce chuyên dụng mà bạn có thể sử dụng để đưa thông tin sản phẩm vào các thiết kế Elementor một lần.
Bạn là một nhà tiếp thị
Nếu bạn là một nhà tiếp thị, Elementor Pro được tích hợp các tính năng để giúp bạn chuyển đổi nhiều khách truy cập hơn.
Trước hết, bạn có quyền truy cập vào tiện ích Biểu mẫu, cho phép bạn tạo tất cả các loại biểu mẫu khách hàng tiềm năng. Nó bao gồm các tích hợp được tích hợp sẵn với các nhà cung cấp email phổ biến, cũng như tích hợp Zapier toàn diện có thể giúp bạn kết nối với các dịch vụ hoặc CRM khác.
Tất nhiên, bạn có thể sử dụng các plugin biểu mẫu khác và thêm các biểu mẫu đó vào Elementor, nhưng thật tiện lợi khi có thể truy cập tất cả các tùy chọn thiết kế Elementor cho biểu mẫu của bạn, đó là lý do tại sao tôi thích tiện ích Biểu mẫu tích hợp sẵn.
Tuy nhiên, tính năng mạnh mẽ nhất dành cho các nhà tiếp thị có lẽ là Trình tạo cửa sổ bật lên. Vì Popup Builder cung cấp cho bạn quyền truy cập vào giao diện Elementor đầy đủ , bạn có thể sử dụng nó cho tất cả các loại cửa sổ bật lên như:
- Chọn tham gia email / thị tộc khách hàng tiềm năng
- CTA
- Chọn tham gia hai bước ( bằng cách kích hoạt cửa sổ bật lên với một cú nhấp chuột )
Bạn cũng nhận được rất nhiều quy tắc nhắm mục tiêu và kích hoạt để đảm bảo rằng những người phù hợp nhìn thấy phiếu mua hàng của bạn. Và với tính năng động, bạn cũng có thể cá nhân hóa cửa sổ bật lên của mình cho người dùng, đây là một cách khác để tăng tỷ lệ chuyển đổi của bạn.
Ngoài tiện ích Biểu mẫu, bạn cũng có quyền truy cập vào các tiện ích tiếp thị khác như:
- Đồng hồ đếm ngược để thêm tính khẩn cấp
- Lời chứng thực cho bằng chứng xã hội
- CTA chuyên dụng để thúc đẩy hành động
- Bảng định giá
Cuối cùng, bạn vẫn nhận được tất cả tính linh hoạt trong thiết kế chung của Elementor, có nghĩa là bạn có thể dễ dàng tạo các trang đích mà không cần làm việc với nhà phát triển.
Bạn đang xây dựng trang web cho khách hàng
Nếu bạn đang xây dựng trang web cho khách hàng, tất cả những điều tôi đã thảo luận ở trên đều đúng gấp đôi.
Ngoài ra, Phiên bản Pro cung cấp một số đặc quyền tốt như:
- Định giá dễ dàng hơn – vì bạn có quyền truy cập vào rất nhiều tính năng cho một mức giá, bạn có thể hợp lý hóa việc định giá dự án. Ví dụ: bạn không cần phải trả tiền riêng cho một plugin biểu mẫu, plugin thanh trượt, v.v. Elementor Pro bao gồm tất cả những thứ đó với một mức giá.
- Các bản cập nhật đơn giản hơn – vì mọi thứ đều đến từ Elementor Pro (thay vì một loạt các plugin riêng biệt), nên ít có khả năng khách hàng của bạn có thể làm hỏng mọi thứ trong quá trình cập nhật.
Và nếu bạn thực sự lo lắng về việc khách hàng làm hỏng mọi thứ, bạn có thể chọn không cấp cho họ quyền truy cập vào Elementor. Thay vào đó, bạn có thể sử dụng nội dung động để chèn nội dung từ các trường tùy chỉnh. Sau đó, bạn có thể cho phép khách hàng chỉnh sửa các trường tùy chỉnh đó từ sự an toàn của phần phụ trợ WordPress.
Nhanh hơn bao giờ hết trong 3.0
Cuối cùng, hãy kết thúc bài đánh giá của chúng tôi bằng một cuộc nói chuyện nhanh về hiệu suất.
Hiệu suất là một trong những điều mà mọi người luôn chỉ trích về các trình xây dựng trang, bao gồm Elementor.
Thật không may, ở một mức độ nào đó, đây chỉ là thứ mà bạn sẽ phải đối phó. Nếu bạn muốn giao diện kéo và thả trực quan đơn giản đó và bạn muốn có tất cả các hiệu ứng hình ảnh tuyệt vời đó, bạn sẽ không có được cơ sở mã rõ ràng như thể bạn mã hóa mọi thứ từ đầu.
Tuy nhiên, một số trình tạo trang tốt hơn những người khác ở khía cạnh hiệu suất và chắc chắn vẫn có những điều mà những người xây dựng trang có thể làm để khiến bản thân trở nên nhẹ hơn.
Kể từ Elementor 3.0, được phát hành vào tháng 9 năm 2020, Elementor đã thực hiện một số phương pháp hay nhất đó để làm cho nó nhẹ hơn rất nhiều.
Một trong những thay đổi lớn trong Elementor 3.0 là giảm số lượng phần tử DOM mà Elementor tạo ra. Nếu bạn không quen với điều này có nghĩa là gì, về cơ bản, điều đó có nghĩa là Elementor thêm ít “lộn xộn” hơn vào cơ sở mã của trang web của bạn, có nghĩa là mã sạch hơn và thời gian tải trang nhanh hơn.
Ngoài ra, Elementor 3.0 cũng bao gồm các cải tiến lớn đối với các quy trình kết xuất phía máy chủ của Elementor và cách Elementor hiển thị các giá trị CSS động. Thay vì tự động hiển thị các giá trị này cho mỗi lần truy cập, Elementor hiện lưu trữ chúng vào bộ nhớ cache và có thể lấy chúng từ bộ nhớ cache đó khi cần, điều này sẽ mất ít thời gian hơn rất nhiều.
Bằng cách tăng tốc tất cả các quy trình phía máy chủ này, thời gian trang web của bạn đến byte đầu tiên (TTFB) và thời gian tải trang tổng thể sẽ nhanh hơn rất nhiều so với Elementor 3.0.
Ngoài ra, nhóm Elementor biết rằng người dùng của họ quan tâm đến hiệu suất, vì vậy những người ở Elementor sẽ tiếp tục làm việc với điều này để có thể tạo các trang web nhanh hơn với Elementor.
Và trong trường hợp bạn đang băn khoăn, miễn là bạn đang thực hiện các phương pháp hay nhất về hiệu suất WordPress khác và chọn lưu trữ nhanh , thì bạn hoàn toàn có thể tạo các trang web WordPress nhanh như chớp với Elementor.
Bạn có nên sử dụng nó trên trang web của mình không?
Chỉ cần nhìn vào chức năng, Elementor đã là trình tạo trang yêu thích của tôi. Mặc dù tôi vẫn bị khóa vào Thrive Architect trên một số trang web của mình vì những lý do cũ, nhưng Elementor là thứ mà cá nhân tôi đã sử dụng trên mọi trang web mới mà tôi đã khởi chạy.
Vì vậy, tôi cảm thấy khá thoải mái khi giới thiệu nó chỉ về chức năng.
Nhưng cũng có một điều giá trị khác mà bạn nhận được khi chọn xây dựng trang web của mình bằng Elementor:
Đội Elementor không nghỉ ngơi trên vòng nguyệt quế của mình .
Mặc dù đã đạt được nhiều thành công, họ vẫn liên tục tung ra các tính năng mới ( như chức năng trình tạo chủ đề gần đây ).
Bởi vì việc chọn một trình tạo trang WordPress là một quyết định lâu dài, đó là một sự cân nhắc khá quan trọng. Bạn muốn đồng hành cùng một nhóm đã gắn bó lâu dài và sẽ tiếp tục không chỉ duy trì plugin mà còn cải thiện nó.
Mặc dù Elementor chắc chắn không phải là nhóm duy nhất phù hợp với tiêu chí đó ( Divi Builder và Beaver Builder cũng là những plugin xây dựng trang khá tích cực, chỉ cần đặt tên là hai ), tôi nghĩ nhóm Elementor có sơ yếu lý lịch ấn tượng nhất trong vài năm qua. đưa ra các tính năng mới hữu ích.
Vì hai lý do đó, tôi nghĩ Elementor là trình tạo trang tốt nhất cho cả hiện tại và tương lai.













Để lại bình luận