Công cụ gỡ lỗi flexbox CSS mới
DevTools hiện có các công cụ gỡ lỗi CSS flexbox chuyên dụng!

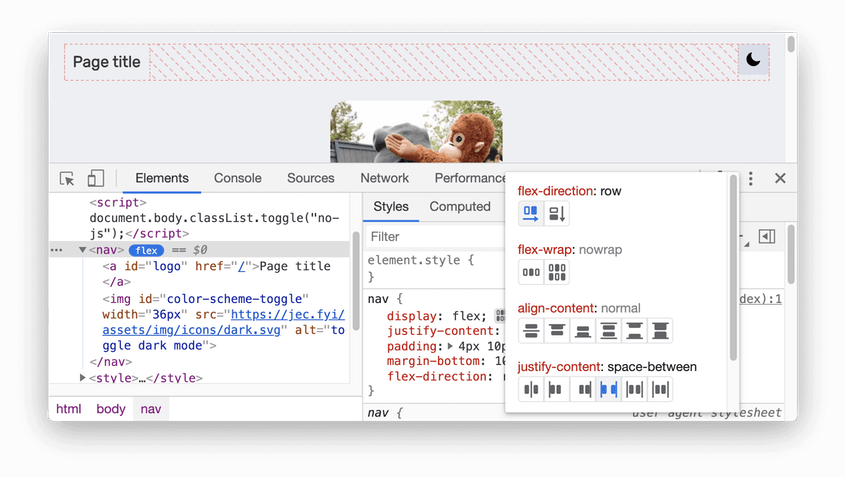
Khi một phần tử HTML trên trang của bạn có display: flex hoặc display: inline-flex áp dụng cho phần tử đó, bạn có thể thấy flex huy hiệu bên cạnh phần tử đó trong bảng Phần tử. Nhấp vào huy hiệu để chuyển đổi hiển thị lớp phủ linh hoạt trên trang.
Trong ngăn Kiểu , bạn có thể nhấp vào biểu tượng mới bên cạnh display: flex hoặc display: inline-flex để mở trình chỉnh sửa Flexbox . Trình soạn thảo Flexbox cung cấp một cách nhanh chóng để chỉnh sửa các thuộc tính flexbox. Hãy thử nó cho mình!
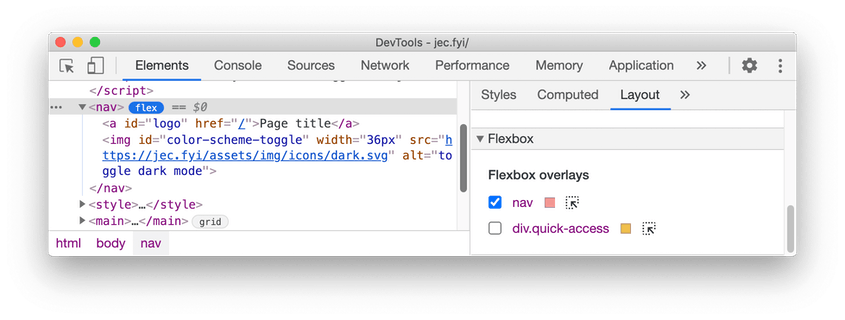
Ngoài ra, ngăn Layout có phần Flexbox , hiển thị tất cả các phần tử flexbox trên trang. Bạn có thể chuyển đổi lớp phủ của từng phần tử.

Lớp phủ Core Web Vitals mới
Hình dung tốt hơn và đo lường hiệu suất trang của bạn với lớp phủ Core Web Vitals mới.
Core Web Vitals là một sáng kiến của Google nhằm cung cấp hướng dẫn thống nhất cho các tín hiệu chất lượng cần thiết để mang lại trải nghiệm người dùng tuyệt vời trên web.
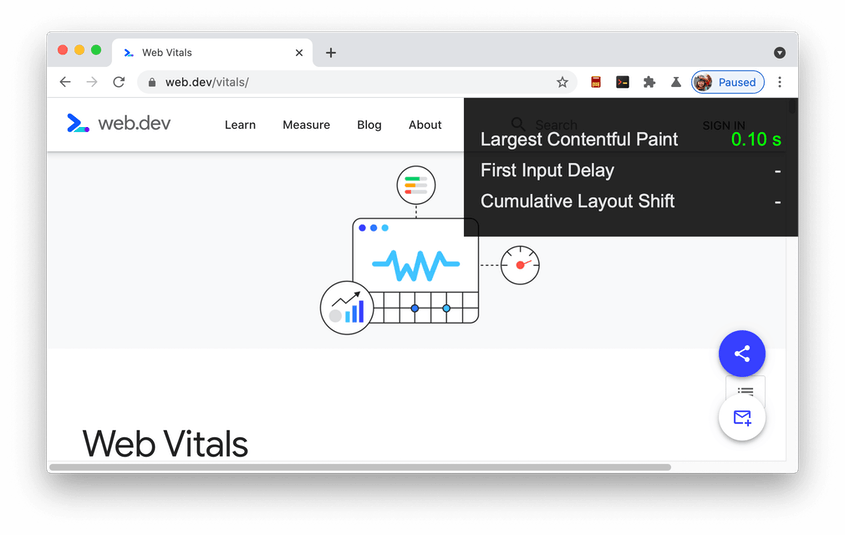
Mở Menu Lệnh , chạy lệnh Hiển thị Kết xuất , sau đó bật hộp kiểm Core Web Vitals .
Lớp phủ hiện hiển thị:
- Largest Contentful Paint (LCP) : đo lường hiệu suất tải . Để cung cấp trải nghiệm người dùng tốt, LCP sẽ xảy ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu tiên.
- First Input Delay (FID) : đo lường tính tương tác . Để cung cấp trải nghiệm người dùng tốt, các trang phải có FID dưới 100 mili giây .
- Tích lũy Layout Shift (CLS) : đo độ ổn định của hình ảnh . Để cung cấp trải nghiệm người dùng tốt, các trang phải duy trì CLS dưới 0,1.

Cập nhật tab sự cố
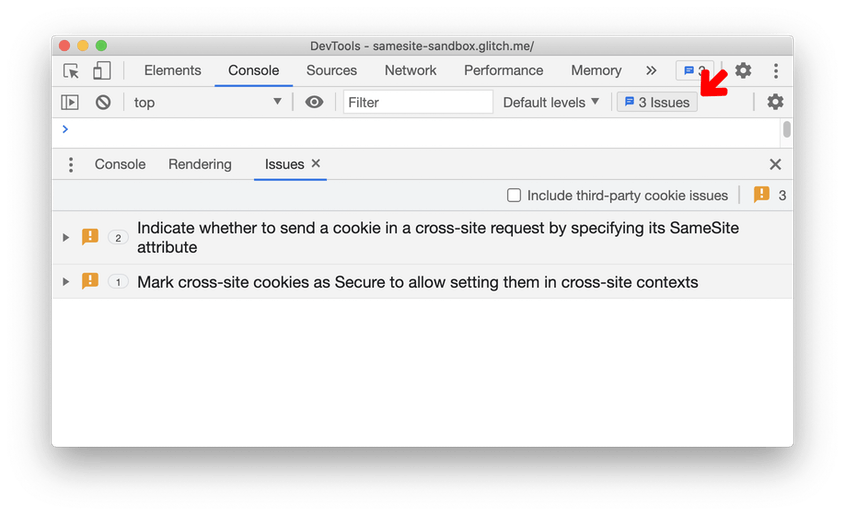
Đã chuyển số lượng sự cố sang thanh trạng thái Bảng điều khiển
Nút đếm sự cố mới hiện đã được thêm vào thanh trạng thái của Bảng điều khiển để cải thiện khả năng hiển thị của các cảnh báo sự cố. Điều này sẽ thay thế thông báo sự cố trong Bảng điều khiển .

Báo cáo sự cố Hoạt động web đáng tin cậy
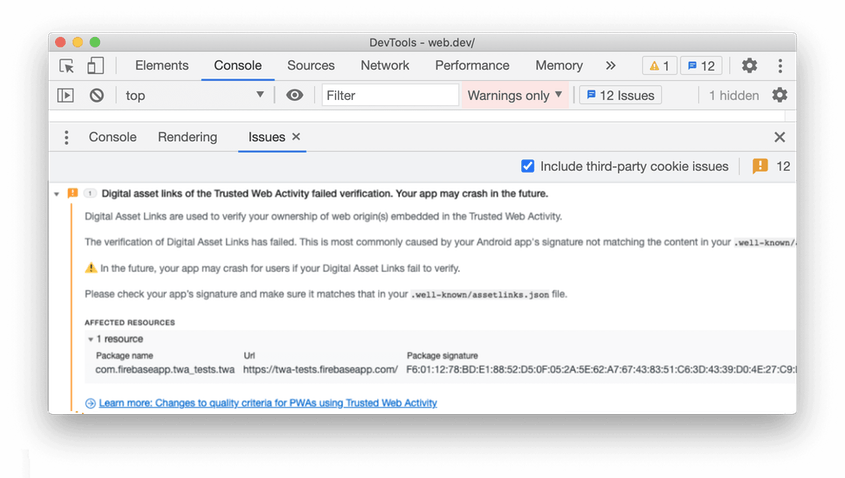
Các tab Vấn đề giờ đây báo cáo Hoạt động Web Trusted vấn đề này. Điều này nhằm mục đích giúp các nhà phát triển hiểu và khắc phục sự cố Hoạt động web đáng tin cậy trên trang web của họ, cải thiện chất lượng ứng dụng của họ.
Mở Hoạt động web đáng tin cậy. Sau đó, mở vấn đề các tab bằng cách nhấp vào Số lượng sự cố nút trong Bảng điều khiển trên thanh trạng thái để xem các vấn đề này. Xem bài nói chuyện này của Andre để tìm hiểu thêm về cách tạo và triển khai Hoạt động web đáng tin cậy.

Định dạng chuỗi dưới dạng ký tự chuỗi JavaScript (hợp lệ) trong Bảng điều khiển
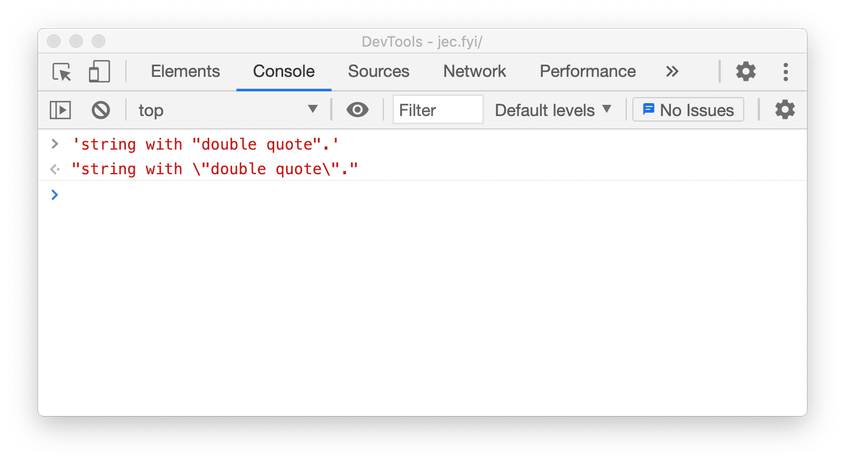
Bây giờ, bảng điều khiển định dạng các chuỗi dưới dạng các ký tự chuỗi JavaScript hợp lệ trong Bảng điều khiển. Trước đây, Bảng điều khiển sẽ không thoát khỏi dấu ngoặc kép khi in chuỗi.

Ngăn Mã tin cậy mới trong bảng Ứng dụng
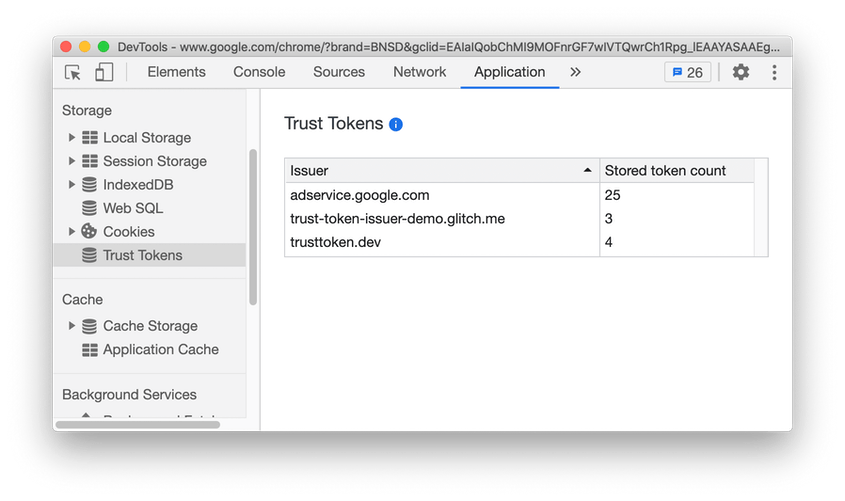
DevTools hiện hiển thị tất cả Mã thông báo tin cậy có sẵn trong ngữ cảnh duyệt hiện tại trong ngăn Mã thông báo tin cậy mới , bên dưới bảng Ứng dụng .
Trust Token là một API mới để giúp chống lại gian lận và phân biệt bot với người thật mà không cần theo dõi thụ động. Tìm hiểu cách bắt đầu với Trust Tokens .

Mô phỏng tính năng phương tiện gam màu CSS

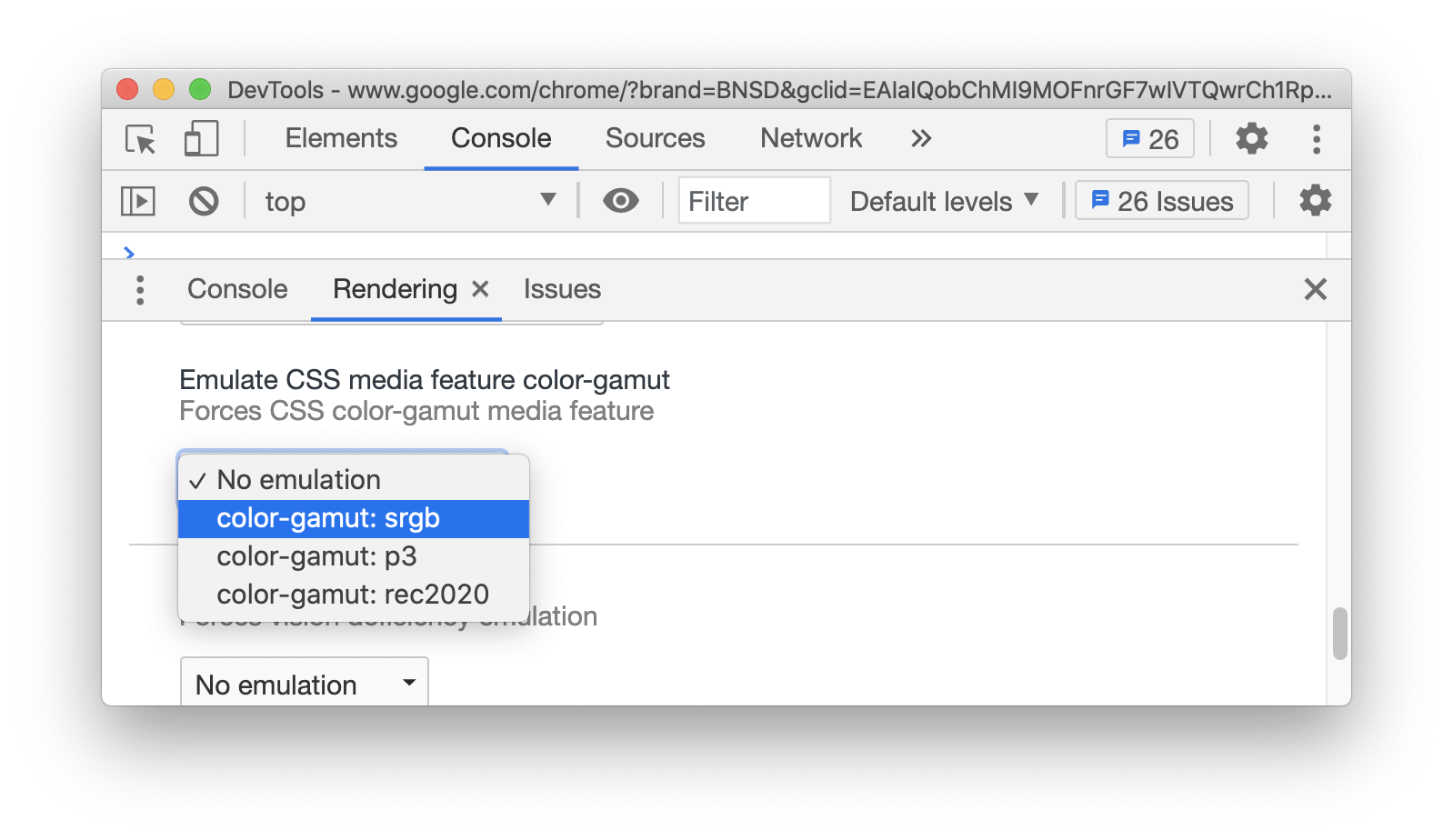
Các color-gamut truy vấn phương tiện truyền thông cho phép bạn kiểm tra phạm vi tương đối của màu sắc được hỗ trợ bởi các trình duyệt và các thiết bị đầu ra. Ví dụ: nếu color-gamut: p3 truy vấn phương tiện phù hợp, điều đó có nghĩa là thiết bị của người dùng hỗ trợ không gian màu Display-P3.
Mở Command Menu , chạy lệnh Show Rendering , sau đó đặt menu thả xuống color-gamut của tính năng mô phỏng phương tiện CSS .
Cải tiến công cụ Ứng dụng web tiến bộ
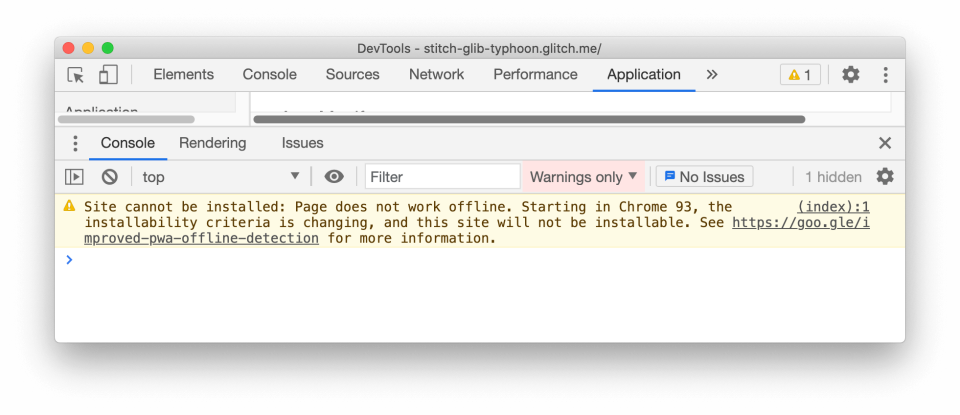
DevTools hiện hiển thị thông báo cảnh báo khả năng cài đặt Ứng dụng web tiến bộ (PWA) chi tiết hơn trong Bảng điều khiển , với liên kết đến tài liệu .

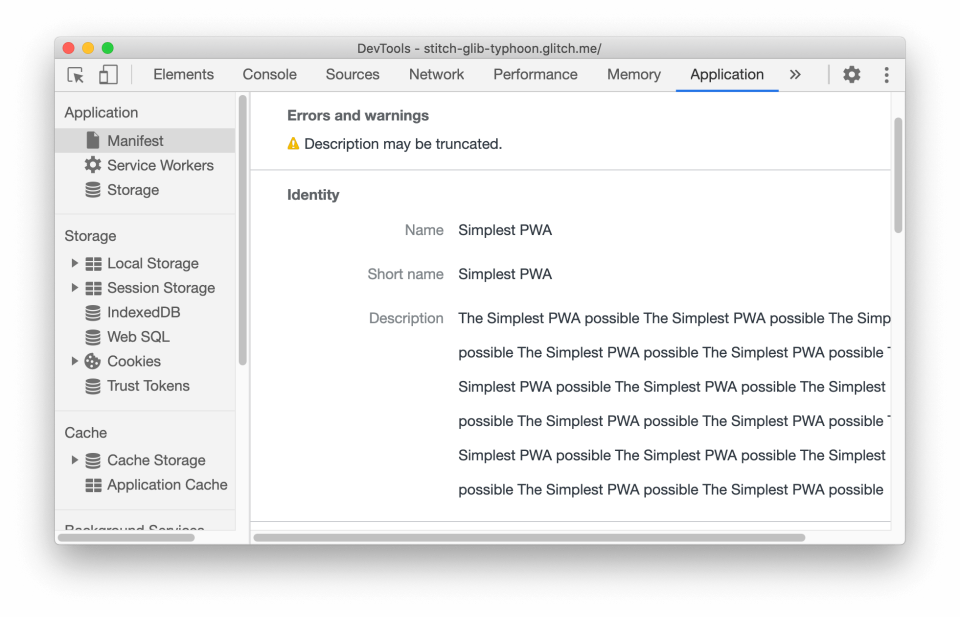
Các Manifest cửa sổ hiện nay cho thấy một thông điệp cảnh báo nếu manifest mô tả vượt quá 324 ký tự.

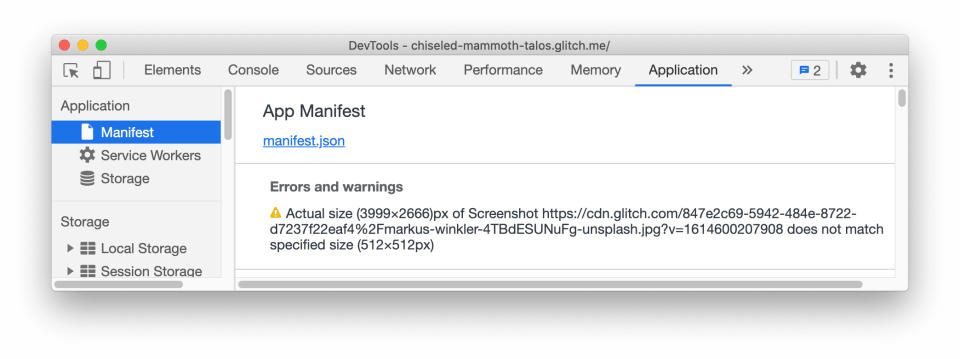
Ngoài ra, ngăn Tệp kê khai hiện hiển thị thông báo cảnh báo nếu ảnh chụp màn hình của PWA không phù hợp với yêu cầu. Tìm hiểu thêm về thuộc tính ảnh chụp màn hình PWA và các yêu cầu của nó tại đây.

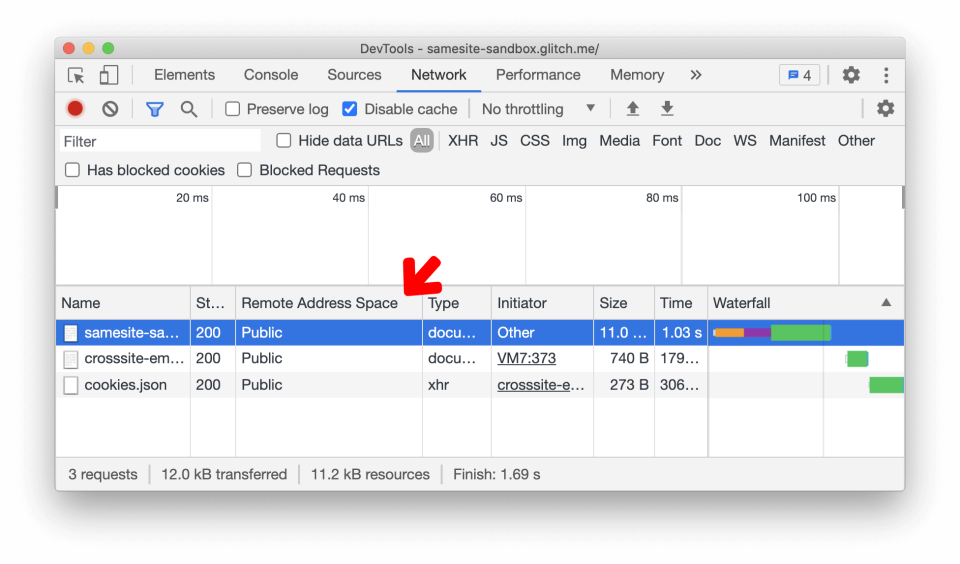
Remote Address Space Cột mới trong bảng điều khiển Mạng
Sử dụng Remote Address Space cột mới trong bảng điều khiển Mạng để xem không gian địa chỉ IP mạng của mỗi tài nguyên mạng.

Cải tiến hiệu suất
Hiệu suất tải trang với DevTools được mở hiện đã được cải thiện. Trong một số trường hợp cực đoan, chúng tôi đã thấy hiệu suất cải thiện gấp 10 lần .
DevTools thu thập các dấu vết ngăn xếp và đính kèm chúng vào các thông báo trên bảng điều khiển hoặc các tác vụ không đồng bộ để nhà phát triển sử dụng sau này trong trường hợp có sự cố. Vì quá trình thu thập này phải diễn ra đồng bộ trong công cụ trình duyệt, việc thu thập dấu vết ngăn xếp chậm có thể làm chậm trang đáng kể khi mở DevTools. Chúng tôi đã quản lý để giảm đáng kể chi phí thu thập dấu vết ngăn xếp.
Hãy theo dõi bài đăng trên blog kỹ thuật chi tiết hơn được giải thích về cách triển khai.
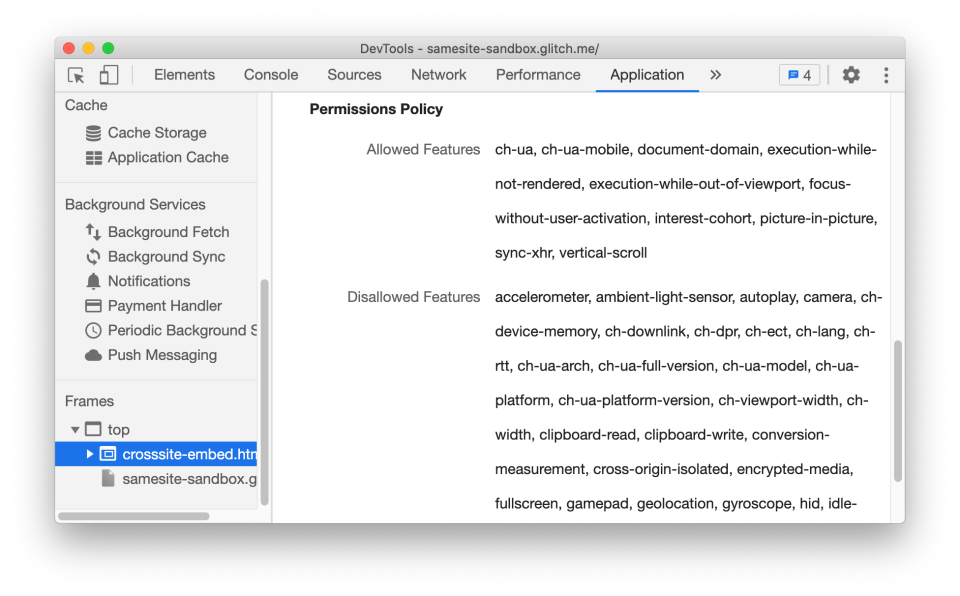
Hiển thị các tính năng được phép / không được phép trong chế độ xem chi tiết Khung
Chế độ xem chi tiết khung giờ đây hiển thị danh sách các tính năng trình duyệt được phép và không được phép được kiểm soát bởi chính sách Quyền.
Chính sách quyền là một API nền tảng web cung cấp cho trang web khả năng cho phép hoặc chặn việc sử dụng các tính năng của trình duyệt trong khung của chính nó hoặc trong iframe mà nó nhúng.

SameParty Cột mới trong ngăn Cookie
Ngăn Cookie trong bảng Ứng dụng hiện hiển thị SamePartythuộc tính của cookie. Các SamePartythuộc tính là một thuộc tính boolean mới để cho biết một cookie nên được bao gồm trong các yêu cầu nguồn gốc của cùng First-Party Sets .
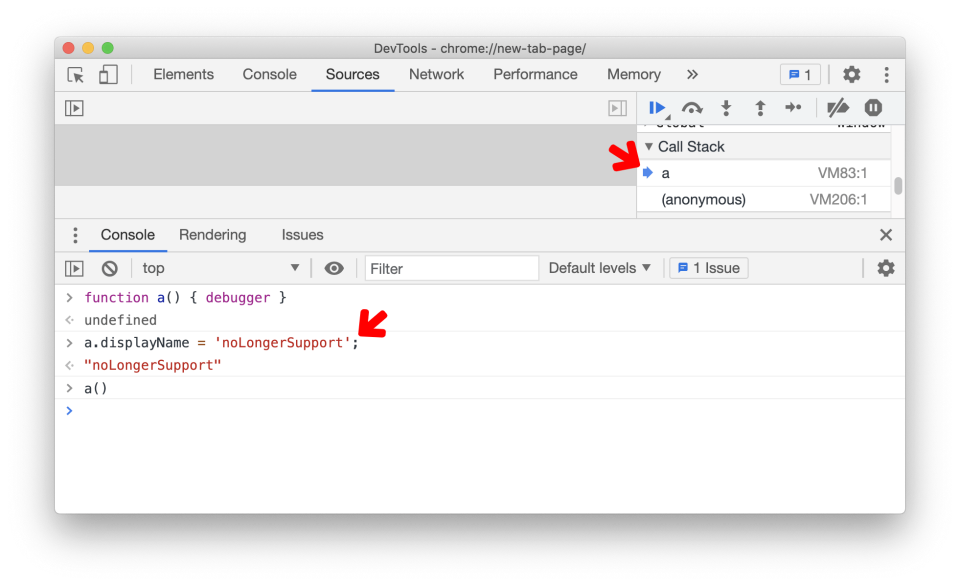
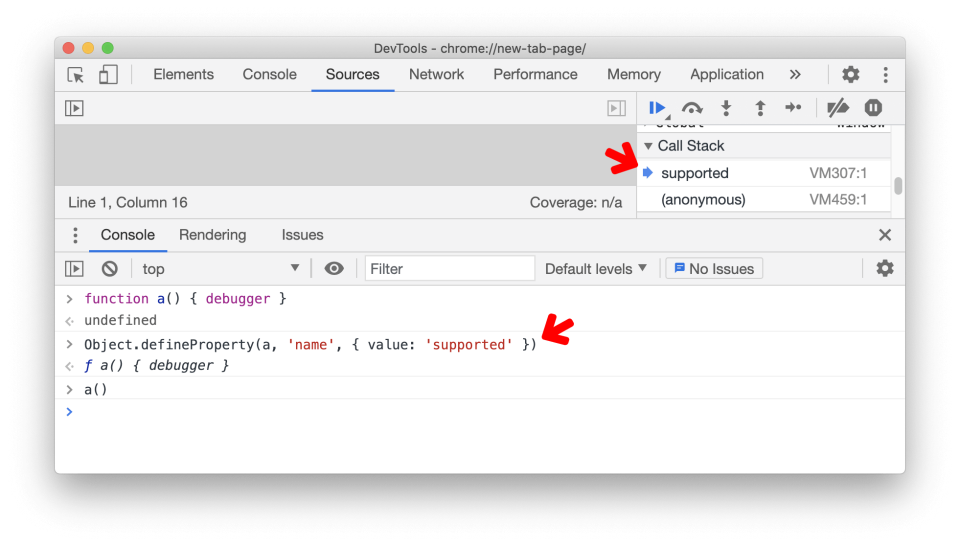
fn.displayName Hỗ trợ không chuẩn không được chấp nhận
Hỗ trợ cho tiêu chuẩn fn.displayName không được chấp nhận. Sử dụng fn.name thay thế.

Chrome theo truyền thống đã hỗ trợ thuộc tính không chuẩn fn.displayName như một cách để các nhà phát triển kiểm soát tên gỡ lỗi cho các chức năng hiển thị trong error.stack và trong dấu vết ngăn xếp DevTools. Trong ví dụ trên, Ngăn xếp cuộc gọi sẽ hiển thị trước đó noLongerSupport.
Thay thế fn.displayName bằng tiêu chuẩn fn.name, đã được đặt cấu hình (thông qua Object.defineProperty) trong ECMAScript 2015 để thay thế thuộc tính không chuẩn fn.displayName.
Hỗ trợ cho fn.displayName không đáng tin cậy và không nhất quán trên các công cụ trình duyệt. Nó làm chậm quá trình thu thập dấu vết ngăn xếp, một chi phí mà các nhà phát triển luôn phải trả cho dù họ có thực sự sử dụng fn.displayName hay không.

Ngừng sử dụng Don’t show Chrome Data Saver warning trong menu Cài đặt
Các Don't show Chrome Data Saver warning thiết lập được lấy ra vì dữ liệu của Chrome Saver đã bị phản đối .

Các tính năng thử nghiệm
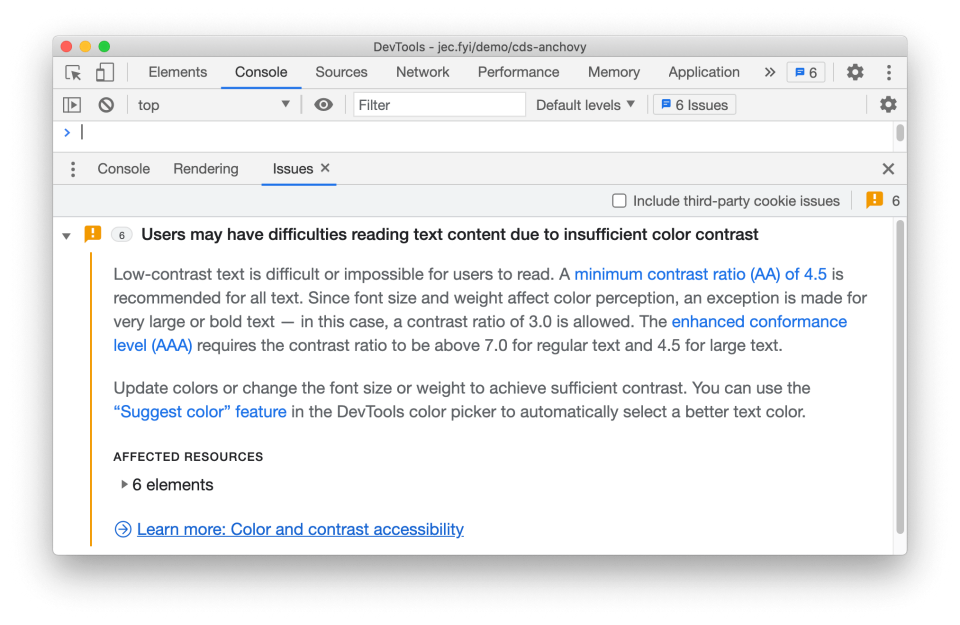
Tự động báo cáo sự cố có độ tương phản thấp trong tab Sự cố
Để bật thử nghiệm, hãy chọn hộp kiểm Bật báo cáo sự cố tương phản tự động qua bảng Sự cố trong Cài đặt > Thử nghiệm .
DevTools đã thêm hỗ trợ thử nghiệm để tự động báo cáo các vấn đề tương phản trong tab Sự cố.
Văn bản có độ tương phản thấp là vấn đề phổ biến nhất về khả năng tiếp cận có thể phát hiện tự động trên web. Việc hiển thị những vấn đề này trong tab Sự cố giúp các nhà phát triển khám phá những vấn đề này dễ dàng hơn.
Mở một trang có vấn đề về độ tương phản thấp (ví dụ: bản trình diễn này ). Sau đó, mở vấn đề các tab bằng cách nhấp vào Số lượng sự cố nút trong Bảng điều khiển trên thanh trạng thái để xem các vấn đề này.

Chế độ xem toàn bộ dạng cây trợ năng trong bảng Elements
Để bật thử nghiệm, hãy chọn hộp kiểm Chế độ xem dạng cây trợ năng đầy đủ trong ngăn Phần tử bên dưới Cài đặt > Thử nghiệm .
Giờ đây, bạn có thể chuyển đổi để xem chế độ xem dạng cây trợ năng đầy đủ mới và được cải thiện của một trang.
Ngăn trợ năng hiện tại cung cấp một màn hình giới hạn các nút của nó, chỉ hiển thị chuỗi tổ tiên trực tiếp từ nút gốc đến nút được kiểm tra. Chế độ xem cây trợ năng mới nhằm mục đích cải thiện điều đó và làm cho cây trợ năng dễ khám phá, hữu ích và dễ sử dụng hơn cho các nhà phát triển.
Sau khi bật thử nghiệm, một nút mới sẽ hiển thị trong bảng Elements , hãy nhấp vào để chuyển đổi giữa cây DOM hiện có và cây trợ năng đầy đủ.
Xin lưu ý rằng đây là một thử nghiệm ở giai đoạn đầu. Chúng tôi có kế hoạch cải thiện và mở rộng chức năng theo thời gian.












Để lại bình luận