Cập nhật cách đây 3 năm
Tuy nhiên, trong một thế giới mà mọi người có hơn 1,8 tỷ trang web mà họ có thể truy cập, bạn cần đảm bảo rằng bạn không chỉ là một khuôn mặt xinh đẹp. Nó phải được thiết kế phù hợp với khả năng sử dụng, mức độ dễ sử dụng trang web của bạn và trải nghiệm người dùng (UX), mức độ thú vị khi tương tác với trang web của bạn.
Bây giờ, bạn có thể dành hàng năm trời để nghiên cứu chi tiết và kiến thức của những lĩnh vực này Nhưng để mang lại cho bạn điểm khởi đầu, chúng tôi đã tập hợp một danh sách các nguyên tắc cơ bản và phương pháp hay nhất mà bạn có thể áp dụng cho việc thiết kế lại trang web hoặc trang web tiếp theo của mình ra mắt . Sau đó, chúng ta sẽ xem xét 10 tính năng bạn sẽ cần trên trang web của mình để đưa các đề xuất này vào thực tế. Hãy cùng đi sâu vào chủ đề này.
Nguyên tắc thiết kế trang web
1. Tính đơn giản
Mặc dù sự xuất hiện của trang web của bạn chắc chắn là quan trọng, nhưng hầu hết mọi người không đến trang web của bạn để đánh giá thiết kế bắt mắt như thế nào. Họ muốn hoàn thành một số hành động hoặc để tìm một số thông tin cụ thể.
Do đó, các yếu tố thiết kế không cần thiết (tức là không phục vụ mục đích chức năng) sẽ chỉ lấn át và khiến khách truy cập khó hoàn thành những gì họ đang cố gắng hoàn thành.
Từ góc độ khả năng sử dụng và trải nghiệm người dùng, sự đơn giản là người bạn tốt nhất của bạn. Nếu bạn có tất cả các yếu tố trang cần thiết, thật khó để trở nên quá đơn giản. Bạn có thể sử dụng nguyên tắc này dưới nhiều hình thức khác nhau, chẳng hạn như:
- Màu sắc: Về cơ bản, không sử dụng nhiều. Các Handbook of Computer-Human Interaction khuyến cáo sử dụng tối đa năm (cộng hoặc trừ hai) màu sắc khác nhau trong thiết kế của bạn.
- Kiểu chữ: Kiểu chữ bạn chọn phải rất dễ đọc, không có gì quá nghệ thuật và phông chữ script rất tối thiểu, nếu có. Đối với màu văn bản, một lần nữa, hãy giữ nó ở mức tối thiểu và luôn đảm bảo nó tương phản với màu nền. Một khuyến nghị phổ biến là sử dụng tối đa ba kiểu chữ khác nhau với tối đa ba kích thước khác nhau.
- Đồ họa: Chỉ sử dụng đồ họa nếu chúng giúp người dùng hoàn thành một tác vụ hoặc thực hiện một chức năng cụ thể (không chỉ thêm đồ họa willy-nilly).
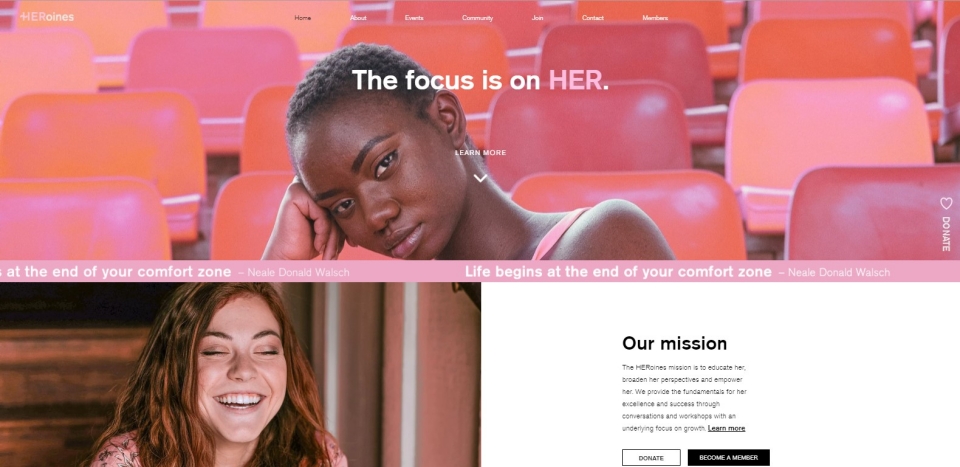
Đây là một ví dụ tuyệt vời về thiết kế trang chủ đơn giản nhưng hiệu quả từ HERoines Inc :

2. Cấu trúc phân cấp trực quan
Gắn chặt với nguyên tắc đơn giản, hệ thống phân cấp trực quan có nghĩa là sắp xếp và tổ chức các yếu tố trang web để khách truy cập tự nhiên thu hút các yếu tố quan trọng nhất trước tiên.
Hãy nhớ rằng, khi nói đến việc tối ưu hóa khả năng sử dụng và trải nghiệm người dùng, mục tiêu là dẫn dắt khách truy cập hoàn thành một hành động mong muốn, nhưng theo cách cảm thấy tự nhiên và thú vị. Bằng cách điều chỉnh vị trí, màu sắc hoặc kích thước của các yếu tố nhất định, bạn có thể cấu trúc trang web của mình theo cách mà người xem sẽ bị thu hút bởi những yếu tố đó trước tiên.
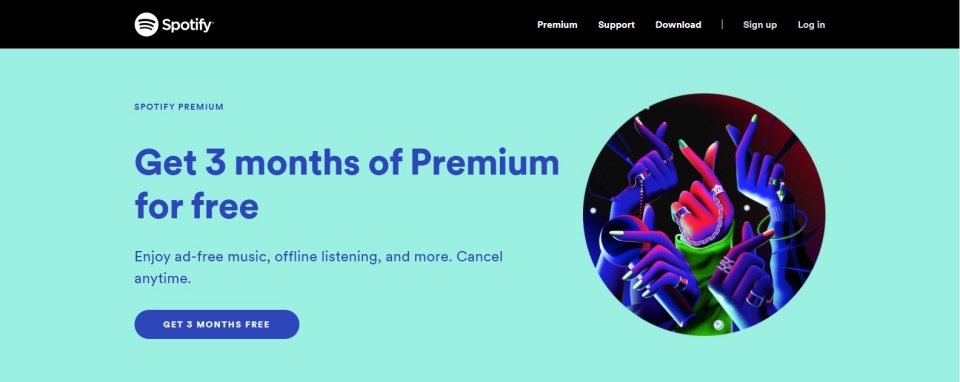
Trong ví dụ dưới đây từ Spotify , bạn có thể thấy rằng tiêu đề chính “Nhận 3 tháng Premium miễn phí” nằm ở đầu hệ thống phân cấp trực quan với kích thước và vị trí trang. Nó thu hút ánh mắt của bạn đến nhiệm vụ của họ trước bất cứ điều gì khác. Tiếp theo là CTA “Nhận 3 tháng miễn phí”, sẽ nhắc nhở hành động. Người dùng có thể nhấp vào CTA này hoặc quét các mục menu ở trên để có thêm hành động.

3. Khả năng điều hướng
Lập kế hoạch điều hướng trực quan trên trang web của bạn là rất quan trọng để giúp khách truy cập tìm thấy những gì họ đang tìm kiếm. Tốt nhất, khách truy cập nên truy cập vào trang web của bạn và không phải suy nghĩ nhiều về nơi để nhấp vào tiếp theo. Chuyển động từ điểm A đến điểm B càng không có ma sát càng tốt.
Dưới đây là một số mẹo để tối ưu hóa điều hướng trang web của bạn:
- Giữ cho cấu trúc của điều hướng chính của bạn đơn giản (và gần đầu trang của bạn).
- Bao gồm điều hướng trong chân trang của trang web của bạn.
- Cân nhắc sử dụng breadcrumbs trên mọi trang (ngoại trừ trang chủ của bạn) để người dùng ghi nhớ đường dẫn hướng của họ.
- Bao gồm thanh tìm kiếm gần đầu trang web của bạn để khách truy cập có thể tìm kiếm theo từ khóa.
- Không cung cấp quá nhiều tùy chọn điều hướng trên mỗi trang. Một lần nữa, sự đơn giản!
- Bao gồm các liên kết trong bản sao trang của bạn và làm rõ các liên kết đó đi đến đâu.
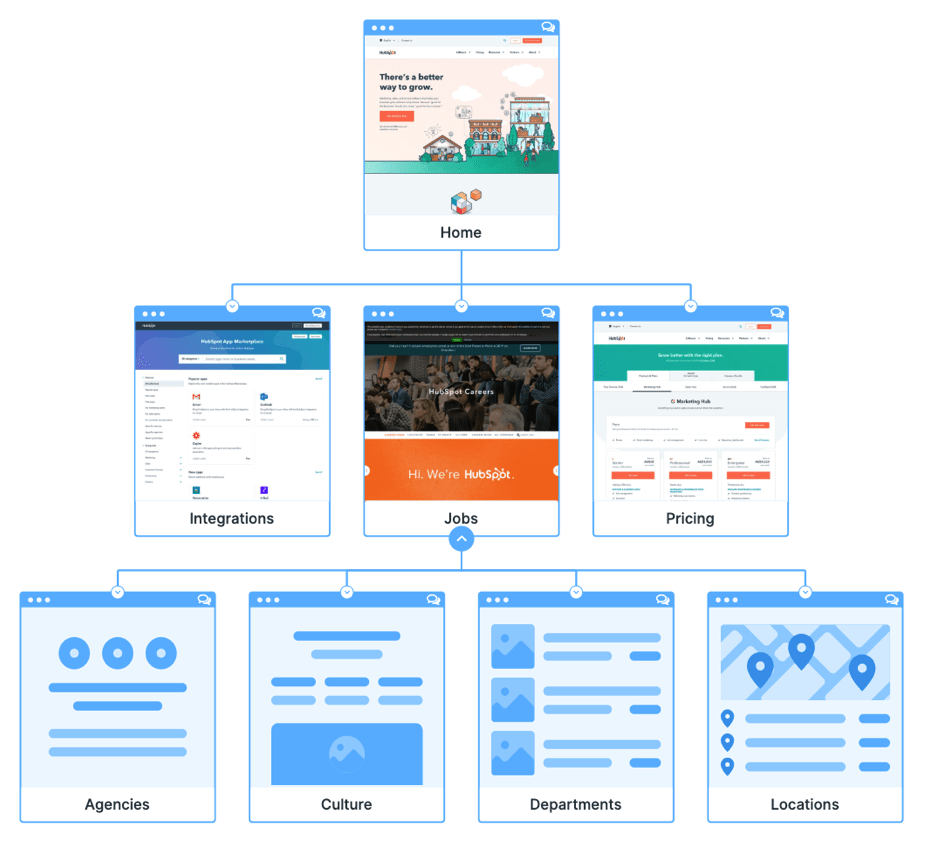
- Đừng bắt người dùng đào sâu quá. Hãy thử tạo một bản đồ khung dây cơ bản của tất cả các trang trên trang web của bạn được sắp xếp giống như một kim tự tháp: Trang chủ của bạn ở trên cùng và mỗi trang được liên kết từ các trang trước sẽ tạo thành lớp tiếp theo. Trong hầu hết các trường hợp, tốt nhất nên giữ cho bản đồ của bạn không sâu quá ba cấp. Lấy bản đồ trang của HubSpot làm ví dụ.

Một lưu ý nữa: Khi bạn đã xác định rõ điều hướng chính (trên cùng) của trang web của mình sẽ như thế nào, hãy giữ nó nhất quán. Các nhãn và vị trí điều hướng của bạn phải được giữ nguyên trên mọi trang.
Điều này dẫn chúng ta đến nguyên tắc tiếp theo của chúng ta …
4. Tính nhất quán
Ngoài việc giữ cho điều hướng của bạn nhất quán, giao diện tổng thể của trang web phải giống nhau trên tất cả các trang của trang web của bạn. Nền, cách phối màu, kiểu chữ và thậm chí cả giọng văn của bạn đều là những lĩnh vực mà tính nhất quán có tác động tích cực đến khả năng sử dụng và trải nghiệm người dùng.
Điều đó không có nghĩa là mọi trang phải theo cùng một bố cục. Thay vào đó, hãy tạo các bố cục khác nhau cho các loại trang cụ thể (ví dụ: trang đích, trang thông tin, v.v.). Bằng cách sử dụng các bố cục đó một cách nhất quán, bạn sẽ giúp khách truy cập dễ dàng hiểu loại thông tin mà họ có thể tìm thấy trên một trang nhất định.
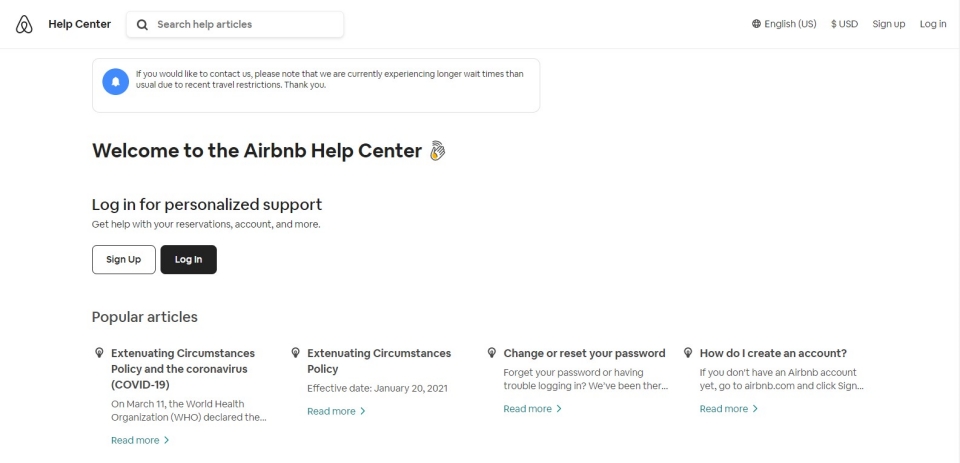
Trong ví dụ dưới đây, bạn có thể thấy rằng Airbnb sử dụng cùng một bố cục cho tất cả các trang “Trợ giúp”, một thực tế phổ biến. Hãy tưởng tượng từ góc nhìn của khách truy cập sẽ như thế nào nếu mỗi trang “Trợ giúp” đều có bố cục riêng, độc đáo. Có lẽ sẽ có rất nhiều nhún vai.

5. Trách nhiệm
Theo Statista , 48% lượt xem trang trên toàn cầu là từ các thiết bị di động như điện thoại thông minh và máy tính bảng. Và theo nghiên cứu của chúng tôi , 93% mọi người đã rời khỏi một trang web vì nó không hiển thị đúng trên thiết bị của họ.
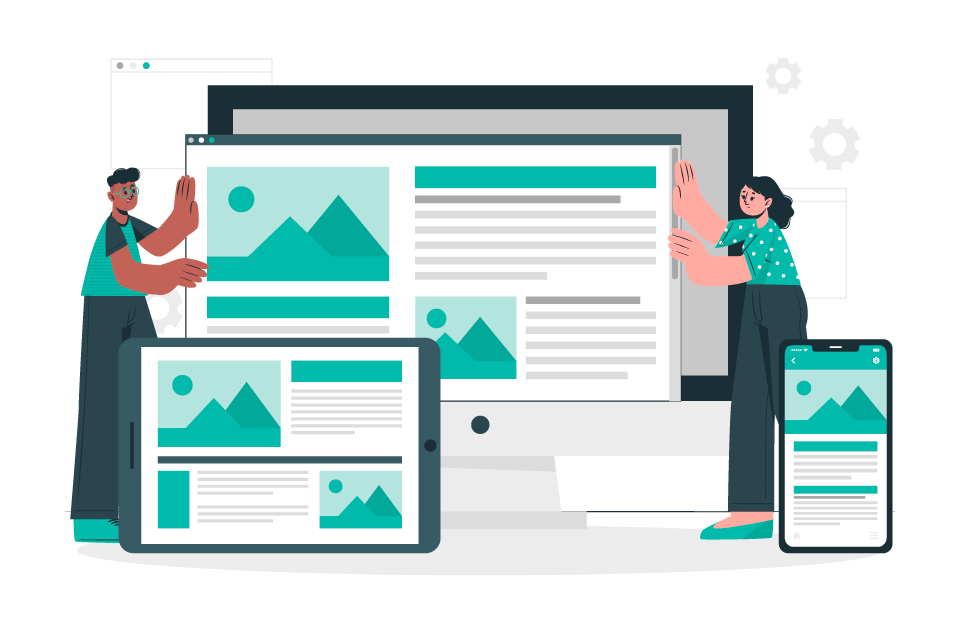
Điểm mấu chốt ở đây: Để cung cấp trải nghiệm người dùng thực sự tuyệt vời, trang web của bạn phải tương thích với nhiều thiết bị khác nhau mà khách truy cập của bạn đang sử dụng. Trong thế giới công nghệ, đây được gọi là thiết kế đáp ứng.
Thiết kế đáp ứng có nghĩa là đầu tư vào cấu trúc trang web linh hoạt cao. Trên một trang web đáp ứng, nội dung tự động được thay đổi kích thước và cấu hình lại để phù hợp với kích thước của bất kỳ thiết bị nào mà khách truy cập tình cờ sử dụng. Điều này có thể được thực hiện với các mẫu HTML thân thiện với thiết bị di động hoặc bằng cách tạo một trang web di động đặc biệt.
Cuối cùng, điều quan trọng hơn là cung cấp trải nghiệm tuyệt vời trên các thiết bị khác nhau hơn là trông giống hệt nhau trên các thiết bị đó.

Ngoài tính thân thiện với thiết bị di động, bạn nên dành thời gian để kiểm tra khả năng tương thích trên nhiều trình duyệt của trang web. Rất có thể, bạn chỉ xem trang web của mình trên một trình duyệt web, có thể là Google Chrome, Safari, Firefox hoặc thứ gì đó khác.
Bây giờ là lúc để mở các trang của bạn trên từng trình duyệt này và đánh giá cách các phần tử của bạn xuất hiện. Lý tưởng nhất là sẽ không có nhiều sự khác biệt trong cách trình bày, nhưng bạn không thể biết chắc chắn cho đến khi bạn tận mắt chứng kiến.
6. Khả năng tiếp cận
Mục tiêu của khả năng truy cập web là tạo ra một trang web mà bất kỳ ai cũng có thể sử dụng, kể cả những người bị khuyết tật hoặc bị hạn chế ảnh hưởng đến trải nghiệm duyệt web của họ. Là một nhà thiết kế trang web, nhiệm vụ của bạn là nghĩ về những người dùng này trong kế hoạch UX của bạn.
Giống như khả năng đáp ứng, khả năng truy cập áp dụng cho toàn bộ trang web của bạn: cấu trúc, định dạng trang, hình ảnh và cả nội dung bằng văn bản và hình ảnh. Các Hướng dẫn Web Content Accessibility (WCAG) , được phát triển bởi Accessibility Initiative Web và World Wide Web Consortium, thiết lập các hướng dẫn khả năng truy cập web. Theo nghĩa rộng, các nguyên tắc này nêu rõ rằng các trang web phải:
- Perceivable: Khách truy cập biết nội dung trên trang web của bạn.
- Có thể hoạt động: Chức năng của trang web của bạn phải khả thi theo những cách khác nhau.
- Dễ hiểu : Tất cả nội dung và cảnh báo có thể dễ hiểu.
- Mạnh mẽ: Trang web của bạn có thể sử dụng được trên các công nghệ, thiết bị và trình duyệt hỗ trợ khác nhau.
7. Tính thông thường
Một thách thức lớn trong thiết kế web là cân bằng tính độc đáo với mong đợi của bạn. Hầu hết chúng ta đều là những người sử dụng Internet thành thạo, và có những quy ước cụ thể mà chúng ta đã quen theo thời gian. Các quy ước này bao gồm:
- Đặt điều hướng chính ở trên cùng (hoặc bên trái) của trang.
- Đặt biểu trưng ở trên cùng bên trái (hoặc giữa) của trang.
- Làm cho biểu trưng có thể nhấp được, vì vậy nó luôn đưa khách truy cập trở lại trang chủ.
- Có các liên kết và nút thay đổi màu sắc / giao diện khi bạn di chuột qua chúng.
- Sử dụng biểu tượng giỏ hàng trên trang web thương mại điện tử. Biểu tượng cũng có một huy hiệu số biểu thị số lượng mặt hàng trong giỏ hàng.
- Đảm bảo các thanh trượt hình ảnh có các nút người dùng có thể nhấp để xoay các trang chiếu theo cách thủ công.
Mặc dù một số người có thể chọn ném những thứ này ra ngoài cửa sổ vì lợi ích của sự độc đáo, nhưng đây là một sai lầm. Vẫn còn nhiều chỗ cho sự sáng tạo trong những hạn chế của thông thường web.
Chúng ta hãy xem xét ngắn gọn một lĩnh vực khác của thiết kế, kiến trúc. Quy chuẩn xây dựng được đưa ra để mọi người có thể sinh sống dễ dàng và an toàn trong không gian. Một kiến trúc sư không phàn nàn về những quy tắc này hoặc vi phạm chúng bởi vì, ngoài những hậu quả pháp lý, họ đảm bảo sự an toàn và thoải mái cho khách. Không quan trọng tòa nhà trông chói lọi như thế nào – nếu bạn đi trên những bậc thang không bằng phẳng hoặc bạn không thể thoát ra khỏi đám cháy, bạn có thể thích ở bên ngoài hơn.
Theo cách tương tự, bạn có thể tạo ra trải nghiệm đáng nhớ trong khi đáp ứng kỳ vọng của người dùng. Nếu bạn vi phạm những gì người dùng dự đoán, họ có thể cảm thấy khó chịu hoặc thậm chí thất vọng với trang web của bạn.
8. Sự tín nhiệm
Việc tuân thủ các quy ước web mang lại uy tín cho trang web của bạn. Nói cách khác, nó làm tăng mức độ tin cậy mà trang web của bạn truyền đạt. Và nếu bạn đang cố gắng xây dựng một trang web cung cấp trải nghiệm người dùng tốt nhất có thể, thì sự tín nhiệm sẽ đi một chặng đường dài.
Một trong những phương pháp tốt nhất để nâng cao uy tín của bạn là nói rõ ràng và trung thực về sản phẩm hoặc dịch vụ bạn đang bán. Đừng bắt khách truy cập phải đào qua hàng chục trang để tìm những gì bạn làm. Hãy xuất hiện trên trang chủ của bạn và dành một số bất động sản để giải thích giá trị đằng sau những gì bạn làm.
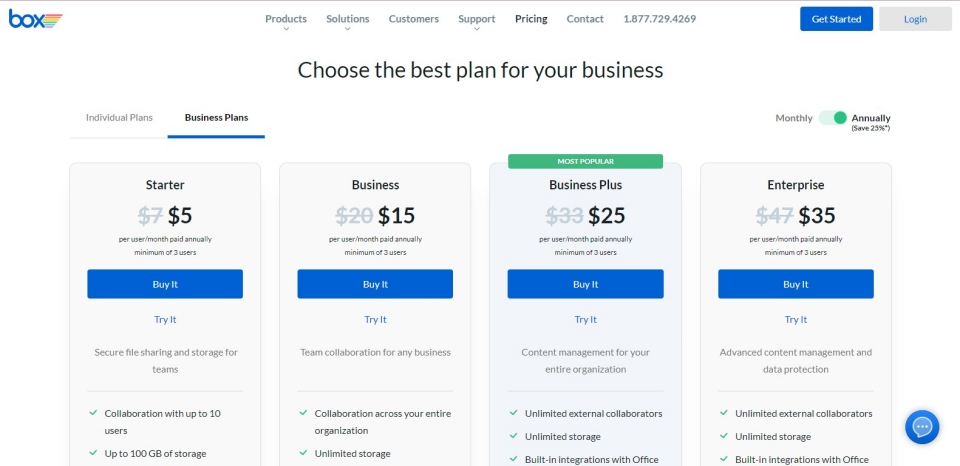
Một mẹo đáng tin cậy khác: Có một trang định giá, cũng được liên kết trên trang chủ. Thay vì buộc mọi người liên hệ với bạn để tìm hiểu thêm về giá cả, hãy liệt kê giá rõ ràng trên trang web của bạn. Điều này làm cho doanh nghiệp của bạn có vẻ đáng tin cậy và hợp pháp hơn.
Dưới đây là một ví dụ về trang định giá hiệu quả từ trang web Box :

9. Lấy người dùng làm trung tâm
Vào cuối ngày, khả năng sử dụng và trải nghiệm người dùng phụ thuộc vào sở thích của người dùng cuối. Rốt cuộc, nếu bạn không thiết kế cho họ, thì bạn đang thiết kế cho ai?
Vì vậy, trong khi các nguyên tắc được nêu chi tiết trong danh sách này là một điểm khởi đầu tuyệt vời, thì chìa khóa cuối cùng để cải thiện thiết kế trang web của bạn là tiến hành thử nghiệm của người dùng, thu thập phản hồi và thực hiện các thay đổi dựa trên những gì bạn đã học được.
Và đừng bận tâm đến việc tự mình kiểm tra khả năng sử dụng. Bạn đã đầu tư rất nhiều thời gian vào thiết kế của mình, điều này đưa những thành kiến của riêng bạn vào phương trình. Nhận những người thử nghiệm chưa bao giờ xem trang web của bạn trước đây, giống như bất kỳ khách truy cập lần đầu tiên nào.
Dưới đây là một số công cụ kiểm tra người dùng để giúp bạn bắt đầu:
- Xếp hạng trang web : Công cụ miễn phí của chúng tôi đánh giá trang web của bạn dựa trên một số yếu tố: thiết bị di động, thiết kế, hiệu suất, SEO và bảo mật. Sau đó, nó đưa ra các đề xuất phù hợp để cải thiện.
- Crazy Egg : Theo dõi nhiều tên miền trong một tài khoản và khám phá thông tin chi tiết về hiệu suất trang web của bạn bằng bốn công cụ thông minh khác nhau – bản đồ nhiệt, bản đồ cuộn, lớp phủ và hoa giấy.
- Loop11 : Sử dụng công cụ này để dễ dàng tạo các bài kiểm tra khả năng sử dụng – ngay cả khi bạn không có bất kỳ kinh nghiệm HTML nào.
- The User Is Drunk: Hãy trả cho Richard Littauer để được say và xem lại trang web của bạn. Không tin tôi? Chúng tôi đã thử nó .
Hy vọng rằng những hướng dẫn này hữu ích trong việc cung cấp thông tin về cấu trúc của các trang web và trang web của bạn nói chung. Nhưng, làm thế nào để đưa những hướng dẫn này vào thực tế? Hãy cùng xem một số phương pháp hay nhất có thể hành động mà bạn có thể làm theo trong quá trình thiết kế.
Các phương pháp hay nhất về thiết kế trang web
1. Chọn kiểu chữ dễ đọc và dễ đọc.
Kiểu chữ đề cập đến cách loại – nghĩa là các chữ cái và ký tự – được sắp xếp và trình bày trên trang. Vì kiểu chữ trang web không chỉ ảnh hưởng đến cách chúng ta đọc mà còn ảnh hưởng đến cách chúng ta cảm nhận về văn bản trên trang web, điều quan trọng là phải chọn cẩn thận.
Lý tưởng nhất là bạn muốn có một kiểu chữ:
- dễ đọc
- dễ lướt
- có thể truy cập cho tất cả người dùng
- dễ đọc trên nhiều thiết bị và kích thước màn hình
Bạn cũng muốn nó phù hợp với giao diện của thương hiệu của bạn. Ví dụ, thương hiệu thời trang cao cấp Burberry đã làm mới logo của mình lần đầu tiên sau 20 năm vào năm 2018. Nó thay thế kiểu chữ serif cũ bằng kiểu chữ sans serif đậm, viết hoa toàn bộ và bỏ biểu tượng hiệp sĩ. Kết quả là một logo trông đơn giản và hiện đại hơn, dễ đọc hơn trên mọi màn hình – và điều đó phản ánh những thay đổi trong công ty để trở nên minh bạch hơn và thu hút thế hệ trẻ hơn.

2. Chọn một bảng màu phù hợp với thương hiệu của bạn.
Giống như kiểu chữ, màu sắc có thể ảnh hưởng không chỉ đến cách chúng ta hiểu và tương tác với nội dung mà còn cả cách chúng ta cảm nhận về nó. Do đó, bảng màu của bạn nên chọn các ô giống như kiểu chữ trang web của bạn. Nó nên:
- củng cố bản sắc thương hiệu của bạn
- làm cho trang web của bạn dễ đọc và dễ điều hướng
- gợi lên cảm xúc
- trông ổn
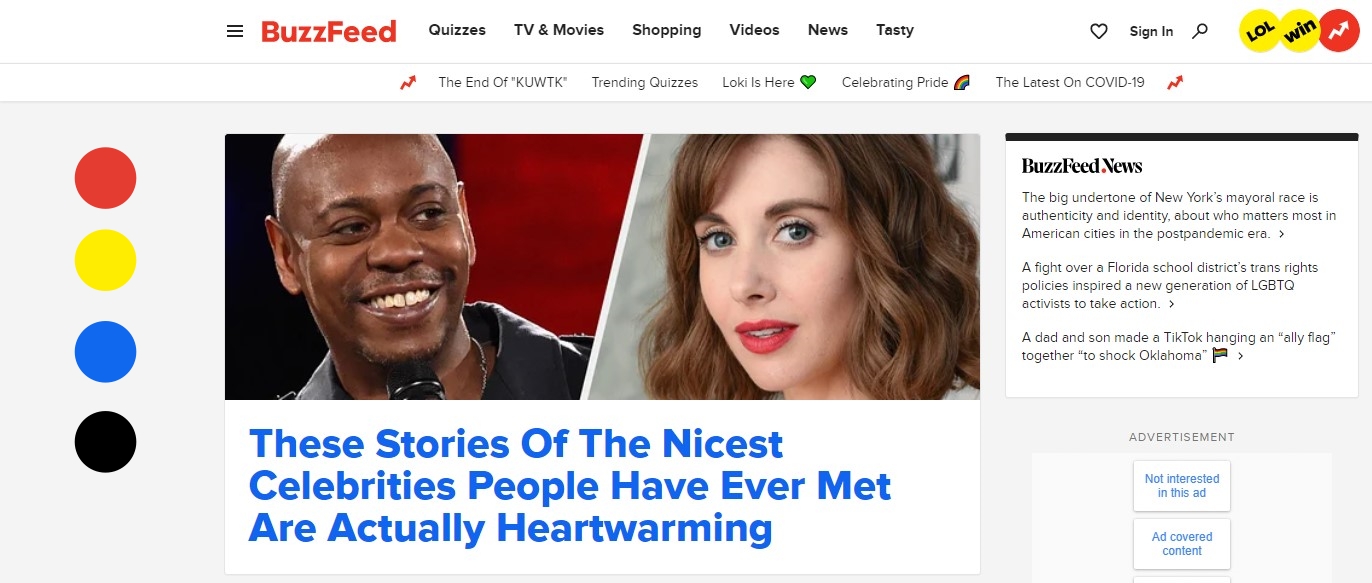
Ví dụ: Buzzfeed sử dụng các màu cơ bản là vàng và đỏ để thu hút sự chú ý của người dùng và khiến họ hào hứng với nội dung. Nó bảo lưu việc sử dụng màu chính là xanh lam – được liên kết với sự tin cậy – dành riêng cho các liên kết và nút CTA. Cả hai cảm xúc đều lý tưởng để gợi lên cho một trang web truyền thông.

3. Sử dụng khoảng trắng để chia nhỏ văn bản và các yếu tố khác.
Khoảng trắng đề cập đến các vùng phủ định trong bất kỳ bố cục nào. Khoảng trắng cung cấp cho người dùng những điểm dừng trực quan khi họ xử lý thiết kế hoặc nội dung của trang web, điều này không chỉ đẹp mắt về mặt thẩm mỹ. Bằng cách giảm thiểu sự phân tâm, khoảng trắng giúp người dùng dễ dàng tập trung, xử lý thông tin và hiểu điều gì là quan trọng.
Điều đó có nghĩa là bạn có thể sử dụng khoảng trắng để tránh gây quá tải thông tin hoặc tê liệt phân tích – và để nhấn mạnh các yếu tố quan trọng trên trang. Điều này có thể giúp thuyết phục người dùng thực hiện một hành động cụ thể, chẳng hạn như đăng ký nhận bản tin, mua bộ sưu tập mới nhất của bạn, v.v.
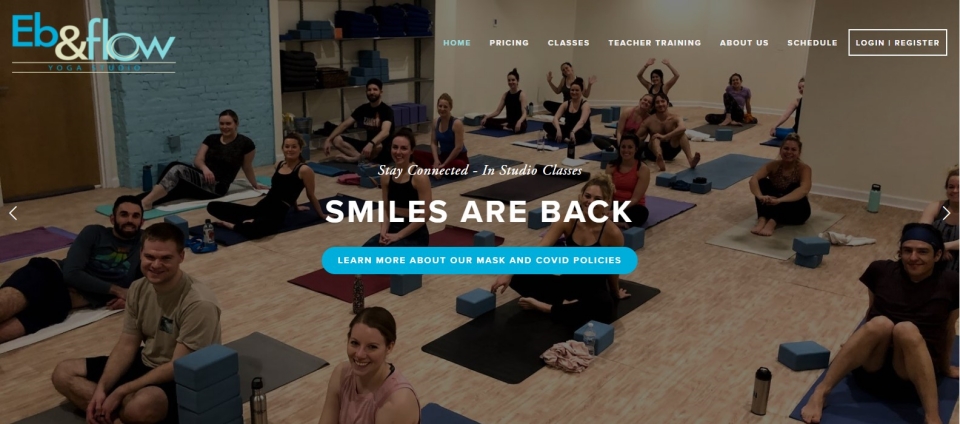
Ví dụ: Eb & flow Yoga Studio sử dụng khoảng trắng để dẫn dắt người dùng đến một hành động cụ thể: đăng ký lớp học ba tuần. Lưu ý rằng khoảng trắng không có nghĩa là không có màu sắc hoặc hình ảnh. Thay vào đó, điều đó có nghĩa là mọi phần tử trên trang đều được định vị một cách chiến lược, với nhiều khoảng trống ở giữa, để tránh làm choáng ngợp hoặc gây nhầm lẫn cho khách truy cập.

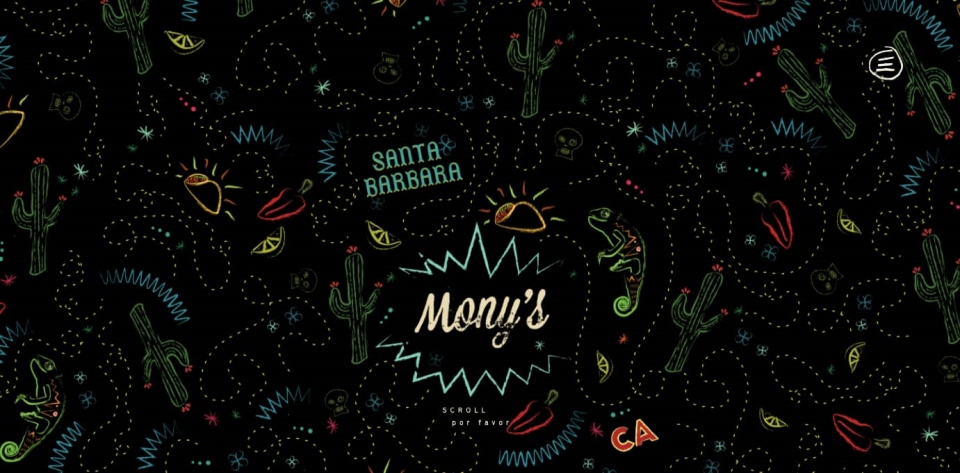
4. Sử dụng kết cấu để thêm cá tính và chiều sâu.
Giống như một bề mặt ba chiều, bề mặt xúc giác, kết cấu web nhằm mục đích tái tạo cảm giác vật lý của xúc giác với một cảm giác khác – thị giác. Chúng là một thiết kế thay thế tuyệt vời cho nền màu đồng nhất, đặc biệt nếu bạn muốn thêm cá tính và chiều sâu cho trang web của mình.
Hãy xem kết cấu trên trang chủ của nhà hàng Mony’s Tacos có trụ sở tại Santa Barbara bên dưới. Nó trông giống như phấn được vẽ trên bảng đen, phải không? Tôi không biết bạn thế nào nhưng tôi gần như có thể cảm nhận được phấn trên ngón tay của mình chỉ cần nhìn vào nó. Đó là diện mạo hoàn hảo cho một nhà hàng nhằm trở thành lựa chọn Khu Funk ưa thích của California cho các món ngon Mexico.

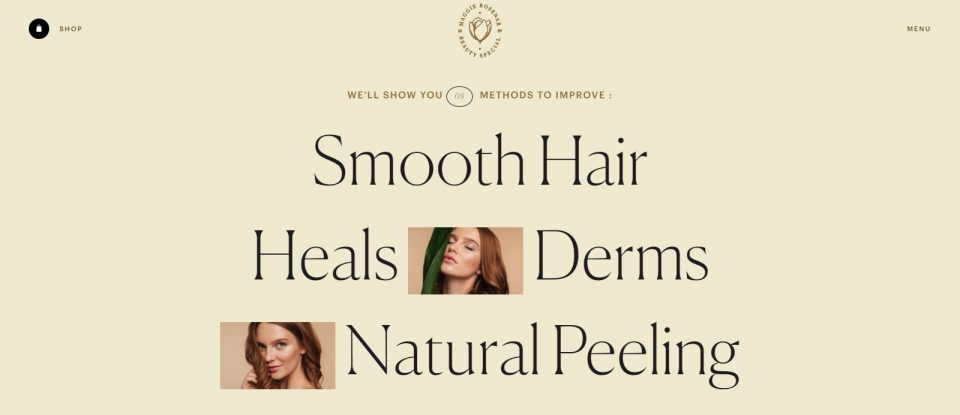
5. Thêm hình ảnh để thu hút và thông báo cho người đọc.
Tạo sự cân bằng giữa văn bản và hình ảnh là điều cần thiết trong thiết kế trang web. Việc kết hợp hình ảnh có thể làm cho nội dung của bạn nhiều thông tin, hấp dẫn và đáng nhớ hơn. Chắc hẳn bạn đã từng nghe con số thống kê rằng mọi người chỉ nhớ 20% những gì họ đọc, nhưng 80% những gì họ nhìn thấy? Trong khi tỷ lệ phần trăm chính xác đang được tranh luận, ý tưởng cơ bản thì không. Một số người dễ dàng tìm hiểu và xử lý thông tin một cách trực quan.
Dưới đây là một ví dụ độc đáo về việc chia nhỏ văn bản với hình ảnh từ trang web của một công ty mỹ phẩm. Điều này cho thấy khả năng kết hợp hình ảnh vào thiết kế trang web của bạn là vô tận như thế nào.

6. Đơn giản hóa việc điều hướng của bạn.
Điều hướng là một trong những yếu tố thiết kế quan trọng nhất trên một trang web. Nó ảnh hưởng đến việc khách truy cập đến trang chủ của bạn và duyệt qua hay nhấp vào nút “Quay lại”. Đó là lý do tại sao điều quan trọng là phải giữ cho nó càng đơn giản càng tốt.
Nhiều trang web chọn thanh điều hướng ngang. Kiểu điều hướng này liệt kê các trang chính cạnh nhau và được đặt trong tiêu đề trang web .
Lấy thanh điều hướng trên Blavity làm ví dụ. Các phần nổi bật bao gồm ba danh mục nội dung – “Tin tức”, “Op-Eds” và “Phong cách sống” – cũng như các liên kết đến trang gửi và trang đăng ký của họ. Điều này giúp khách truy cập dễ dàng truy cập vào các trang mà họ có thể đang tìm kiếm. Các mục điều hướng khác được đặt trong menu thả xuống có nhãn “Thêm” để chúng vẫn dễ tìm nhưng không bị lộn xộn trong điều hướng cấp cao nhất. Cuối cùng, thanh điều hướng dính nên khách truy cập sẽ không phải cuộn lên và xuống trang để duyệt trang web.
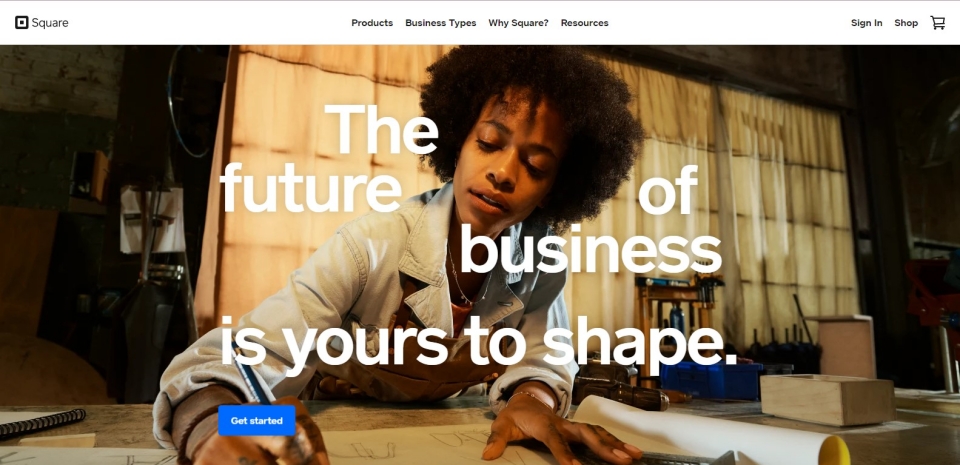
7. Làm cho các CTA của bạn nổi bật.
CTA là các yếu tố trên trang web, quảng cáo hoặc một phần nội dung khác khuyến khích khán giả làm điều gì đó. Lời kêu gọi hành động có thể là đăng ký, đăng ký, bắt đầu dùng thử miễn phí hoặc tìm hiểu thêm, trong số nhiều hoạt động khác.
Bạn muốn CTA của mình xuất hiện trong thiết kế trang web của bạn. Để điều đó xảy ra, hãy xem xét cách bạn đang sử dụng màu sắc cũng như các yếu tố khác như màu nền, hình ảnh xung quanh và văn bản xung quanh.
Square cung cấp một ví dụ kêu gọi hành động tuyệt vời . Sử dụng một hình ảnh duy nhất để thể hiện sự đơn giản khi sử dụng sản phẩm của họ, Square sử dụng kiểu chữ in đậm để cho thấy sản phẩm của họ độc đáo và hướng đến tương lai như thế nào. Trong bối cảnh ấn tượng này, CTA “Bắt đầu” màu xanh lam đang chờ nhấp chuột của bạn.

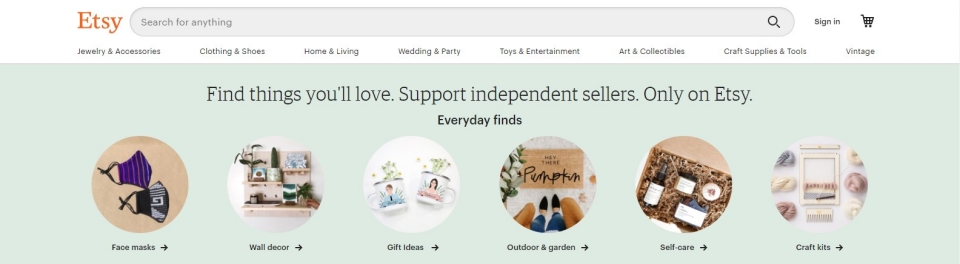
8. Tối ưu hóa cho di động.
Chúng tôi đã thảo luận về tầm quan trọng của việc trang web của bạn phải đáp ứng. Nhưng vì thiết bị di động chiếm 59% lượt truy cập vào công cụ tìm kiếm không phải trả tiền vào năm 2021, chúng tôi đang tăng gấp đôi tầm quan trọng của việc thiết kế trang web của bạn sao cho thân thiện với thiết bị di động. Điều đó có thể có nghĩa là thay đổi hoặc loại bỏ một số yếu tố sẽ làm lộn xộn kích thước màn hình nhỏ hơn hoặc tác động tiêu cực đến thời gian tải.
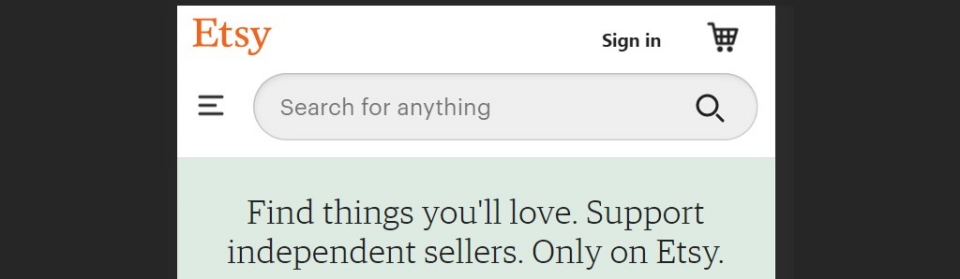
Để có ví dụ về một trong những thiết kế trang web dành cho thiết bị di động tốt nhất , hãy so sánh trang chủ của Etsy trên máy tính để bàn và thiết bị di động. Trên máy tính để bàn, bạn sẽ thấy một thanh điều hướng với các danh mục. Di chuột qua từng danh mục sẽ hiển thị menu thả xuống.

Trên thiết bị di động, nút này nằm sau nút hamburger, giúp cải thiện giao diện và hiệu suất của trang web dành cho thiết bị di động. Bạn cũng sẽ nhận thấy rằng hình ảnh lớn hơn – hoàn hảo để chạm bằng ngón tay của bạn trên màn hình di động.

9. Giới hạn các tùy chọn được hiển thị cho người dùng.
Theo Định luật Hick , việc tăng số lượng và độ phức tạp của các lựa chọn sẽ làm tăng thời gian đưa ra quyết định của một người. Đây là một tin xấu trong thiết kế trang web. Nếu khách truy cập trang web có quá nhiều lựa chọn, họ có thể thất vọng và trả lại – hoặc họ có thể chọn một tùy chọn bạn không muốn, chẳng hạn như bỏ giỏ hàng của họ. Đó là lý do tại sao điều quan trọng là phải giới hạn số lượng tùy chọn được hiển thị cho người dùng.
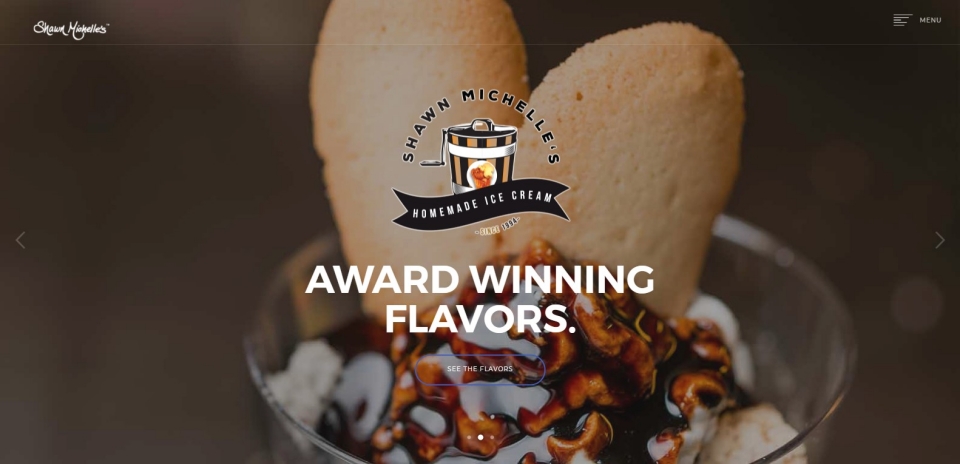
Ví dụ: một khách truy cập vào trang chủ của Shawn Michelle’s Ice Cream sẽ có ba lựa chọn: tìm hiểu thêm về công ty, hương vị hoặc thành phần. Nhưng thay vì hiển thị cả ba tùy chọn cùng một lúc, chúng được hiển thị cùng một lúc trong một thanh trượt. Đây là một ví dụ tuyệt vời về việc thực hiện Luật Hick trong thiết kế UX.

Giờ đây, chúng tôi hiểu các nguyên tắc và phương pháp hay nhất sẽ hướng dẫn bạn trong suốt quá trình thiết kế. Trong phần tiếp theo, chúng ta hãy chạy xuống các yếu tố trang thiết yếu mà bạn nên xem xét đưa vào kế hoạch thiết kế của mình.
Yêu cầu thiết kế trang web
1. Đầu trang và Chân trang
Đầu trang và chân trang là phần quan trọng của mọi trang web hiện đại. Cố gắng đưa chúng vào hầu hết các trang của bạn, từ trang chủ , đến các bài đăng trên blog và thậm chí cả trang “Không tìm thấy kết quả” của bạn .
Tiêu đề của bạn phải chứa thương hiệu của bạn ở dạng biểu trưng và tên tổ chức, điều hướng menu, và có thể là CTA và / hoặc thanh tìm kiếm nếu được bố trí hợp lý và tối thiểu. Mặt khác, footer của bạn là nơi nhiều người dùng sẽ cuộn theo bản năng để tìm thông tin cần thiết. Trong chân trang của bạn, hãy đặt thông tin liên hệ, biểu mẫu đăng ký, liên kết đến các trang chung của bạn, chính sách pháp lý và quyền riêng tư, liên kết đến các phiên bản đã dịch của trang web của bạn và liên kết truyền thông xã hội.
2. Điều hướng menu
Cho dù đó là một danh sách các liên kết trên tiêu đề hay một nút hamburger gọn gàng và nhỏ gọn ở góc, mọi trang web đều cần một hướng dẫn để điều hướng được đặt ở đầu ít nhất là trang chủ của bạn và các trang quan trọng khác . Một menu tốt giới hạn số lần nhấp chuột để tiếp cận bất kỳ phần nào trên trang web của bạn chỉ ở một số ít.
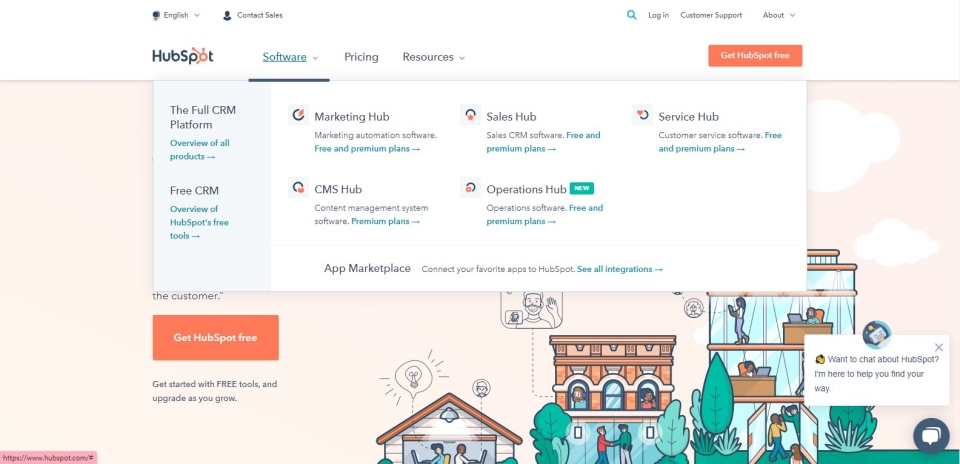
Để giảm bớt sự lộn xộn, bạn có thể cân nhắc đặt một số hoặc tất cả các tùy chọn menu trở thành menu thả xuống với các liên kết bên trong nó, như bạn có thể thấy trên trang chủ của HubSpot .

3. Thanh tìm kiếm
Ngoài việc điều hướng menu, hãy cân nhắc kỹ việc đặt thanh tìm kiếm ở đầu các trang của bạn, để người dùng có thể duyệt trang web của bạn để tìm nội dung theo từ khóa. Nếu kết hợp chức năng này, hãy đảm bảo kết quả của bạn có liên quan, loại bỏ lỗi chính tả và có khả năng đối sánh từ khóa gần đúng. Hầu hết chúng ta sử dụng công cụ tìm kiếm chất lượng cao hàng ngày, có thể là Google, Amazon, YouTube hoặc các nơi khác. Tất cả đều đặt tiêu chuẩn cho việc tìm kiếm trang web của riêng bạn.
4. Xây dựng thương hiệu
Hãy nhớ các quy ước mà chúng ta đã thảo luận? Một thứ mà bạn thường thấy ở khắp mọi nơi là logo ở góc trên cùng bên trái. Trong lần hạ cánh đầu tiên, theo bản năng, nhiều ánh mắt của du khách sẽ chuyển sang khu vực này để kiểm tra xem họ đã đến đúng chỗ chưa. Đừng để chúng bị treo.
Để củng cố quan điểm này, hãy kết hợp thương hiệu công ty của bạn vào mọi yếu tố bạn thêm vào, phần nội dung bạn đăng và bảng màu bạn tạo. Đó là lý do tại sao chúng tôi khuyên bạn nên thiết lập các nguyên tắc thương hiệu nếu bạn chưa có.
5. Bảng màu
Lựa chọn màu sắc đóng một vai trò quan trọng trong khả năng sử dụng và trải nghiệm trang web của bạn. Quyết định này có xu hướng chủ quan hơn các yêu cầu khác trong danh sách này. Tuy nhiên, giống như mọi thứ khác mà chúng ta đã thảo luận, hãy cố gắng đơn giản hóa – giới hạn lựa chọn màu của bạn tối đa là 3-4 màu nổi bật.
Bắt đầu một bảng màu từ đầu có thể khó khăn một cách đáng ngạc nhiên trong lần đầu tiên. Chúng ta dường như nhận ra một cách trực giác những màu nào kết hợp tốt với nhau và màu nào không, nhưng chúng ta vấp ngã khi cố gắng chọn từ vô số sự kết hợp có sẵn.
Giải pháp? Hãy thử một bảng màu đã được hiển thị để hoạt động trên các trang web khác. Gây ảnh hưởng từ các trang web yêu thích của bạn và xem danh sách các cách phối màu trang web yêu thích của chúng tôi để bắt đầu.
6. Đề mục
Các tiêu đề là chìa khóa để thiết lập hệ thống phân cấp trực quan mà chúng ta đã thảo luận trước đó, đặc biệt là trên các trang có nhiều văn bản. Khi người dùng đọc lướt các trang của bạn những gì bạn cần, tiêu đề rõ ràng và đúng trọng tâm sẽ cảnh báo người đọc ngừng cuộn sau khi tìm thấy thứ họ muốn. Chỉ sử dụng càng nhiều tiêu đề càng có nhiều phần riêng biệt trên trang của bạn, vì quá nhiều văn bản in đậm và thổi phồng sẽ làm giảm hiệu ứng này.
7. Xóa nhãn
Bất cứ khi nào người dùng thực hiện một hành động trên trang web của bạn, phải rõ ràng chính xác họ đang làm gì và / hoặc họ đang đi đâu. Tất cả các nút phải có văn bản rõ ràng hoặc một biểu tượng để báo hiệu chính xác và ngắn gọn mục đích của chúng. Điều tương tự cũng xảy ra với các liên kết trong văn bản và tiện ích con (các yếu tố tương tác đơn giản, như danh sách thả xuống và biểu mẫu văn bản).
Ví dụ: một nút liên kết đến trang định giá chỉ nên đọc “Định giá” – bất kỳ thông tin nào khác ngoài đó (ví dụ: “Xem giá của chúng tôi”, “Kiểm tra trang định giá để có giao dịch”) là thừa. Một nút / thanh tìm kiếm chỉ cần biểu tượng kính tìm kiếm, và có lẽ cả từ “Tìm kiếm”, để biểu thị mục đích của nó.
Kiểm tra người dùng có thể là một trợ giúp chính ở đây. Mặc dù bản thân bạn biết tất cả các yếu tố trang tương tác của mình làm gì, nhưng người dùng mới không thể nói như vậy. Thử nghiệm sẽ cung cấp thông tin chi tiết có giá trị về những gì người dùng nghĩ rằng nhãn của bạn có ý nghĩa ngoài quan điểm của riêng bạn.
8. Hình ảnh và Phương tiện
Khi kết hợp hình ảnh tĩnh, gif, video và các phương tiện khác vào các trang của bạn, hãy nhớ nhất quán và có chủ đích trong các lựa chọn của bạn. Những yếu tố này sẽ thu hút sự chú ý hơn hầu hết các văn bản khác và có khả năng sẽ ở trong tâm trí người dùng, vì vậy hãy lựa chọn một cách khôn ngoan.
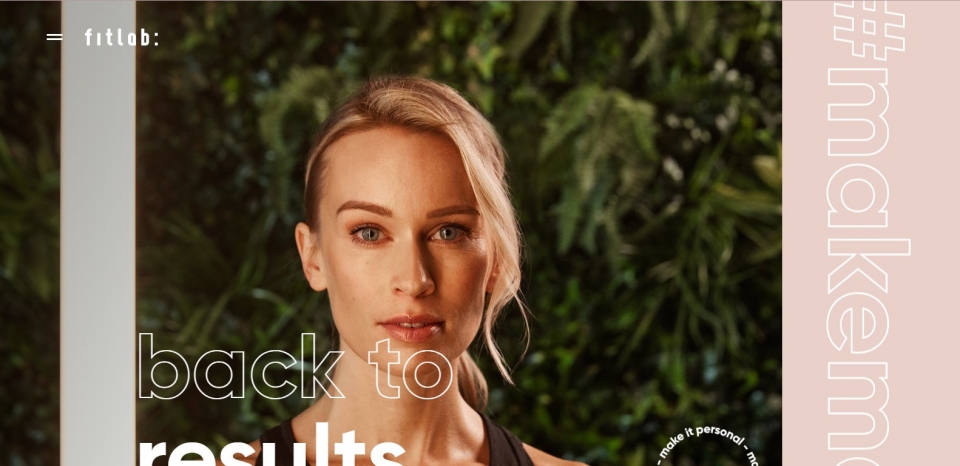
Đây chỉ là một ví dụ về phương tiện hiệu quả trên trang chủ. Lưu ý cách mọi hình ảnh bổ sung thẩm mỹ cho trang và hỗ trợ cung cấp kết quả đào tạo thể dục được cá nhân hóa.

Ngoài ra, tất cả hình ảnh và video phải được tối ưu hóa cho các công cụ tìm kiếm và bao gồm văn bản thay thế mô tả để có thể truy cập.
9. Kêu gọi hành động (CTA)
Có một trang web đẹp là điều tuyệt vời, nhưng làm thế nào để bạn biết liệu khách truy cập của bạn có thực sự làm những gì bạn muốn hay không? Họ có tương tác với nội dung của bạn không? Đây là lúc các CTA phát huy tác dụng.
CTA là bất kỳ phần tử trang nào nhắc nhở hành động của người dùng. Hành động có thể là thêm sản phẩm vào thẻ, tải xuống nội dung ưu đãi hoặc đăng ký danh sách email. Làm cho các yếu tố CTA của bạn nổi bật trong hệ thống phân cấp trực quan (hãy nhớ ví dụ về Spotify của chúng tôi), nhưng không xâm nhập hoặc gây mất tập trung như nhiều quảng cáo nhấp qua có xu hướng.
Nếu bạn cần ý tưởng cho các CTA đẹp mắt giúp thúc đẩy nhiều chuyển đổi hơn.
10. Khoảng trắng
Như đã đề cập ở trên, đôi khi đó là về các yếu tố bạn không bao gồm. Sau khi đọc các hướng dẫn và yêu cầu này, bạn có thể cảm thấy muốn nhồi nhét các trang của mình với tất cả các bit và bob cần thiết cho một trải nghiệm người dùng hoàn hảo. Đừng quên rằng người xem của bạn cần có không gian để xem tất cả thông tin mới này, vì vậy hãy cho các yếu tố của bạn không gian để thở.
Nhưng, bạn nên có bao nhiêu khoảng trắng? Đó là một cuộc gọi cá nhân khác và thay đổi theo từng trang web. Vì vậy, thử nghiệm người dùng ở đây cũng rất hữu ích. Mọi người đang tập trung vào điều gì? Họ có cảm thấy choáng ngợp với mật độ nội dung không? Một lần nữa, tất cả đều quay trở lại phương châm đầu tiên của chúng tôi, sự đơn giản.
Thiết kế đặt người dùng lên hàng đầu
Thật vậy, thiết kế web phần lớn mang tính chủ quan – giao diện và trải nghiệm trang web của bạn sẽ không làm hài lòng tất cả mọi người. Tuy nhiên, cũng có những nguyên tắc UX đã được thử nghiệm và đưa vào thực tế, khi được cân nhắc và kết hợp một cách cẩn thận sẽ giúp khách truy cập cảm thấy thoải mái hơn như ở nhà.
Theo Amazon Web Services , 88% khách truy cập trang web ít có khả năng quay lại trang web sau một trải nghiệm kém. Và làm thế nào bạn có thể đổ lỗi cho họ? Tất cả chúng tôi chắc chắn đã ở đó.
Vì vậy, như một chút cuối cùng của sự khôn ngoan về khả năng sử dụng / trải nghiệm người dùng, hãy bắt đầu quan tâm nhiều hơn! Hãy tưởng tượng bạn đang đắm chìm trong những vị trí (hay chính xác hơn là cửa sổ trình duyệt) của khách truy cập và ghi nhớ họ từng bước của quá trình thiết kế.












Để lại bình luận