Vào năm 2020, các chủ doanh nghiệp đã tập trung vào tiếp thị kỹ thuật số và khởi chạy các trang web Thương mại điện tử của họ để duy trì hoạt động của doanh nghiệp. Nhiều người đã tìm kiếm cơ hội việc làm hoặc kiếm tiền trực tuyến bằng cách tạo blog hoặc trang web danh mục đầu tư .
Hiện tượng này sẽ tiếp tục và phát triển rộng hơn trong năm nay. Để giúp bạn thu thập cảm hứng và luôn dẫn đầu trong lĩnh vực sáng tạo này, hãy xem 12 xu hướng thiết kế trang web lớn nhất cho năm 2021.
1. Parallax Effects

Khái niệm về Parallax Effects (hiệu ứng thị sai) được lấy cảm hứng từ thẩm mỹ của các trò chơi điện tử cổ điển 2D. Nó tạo ra ảo giác về độ sâu bằng cách sử dụng các lớp di chuyển với tốc độ khác nhau. Bạn có thể tìm thấy nhiều phương pháp để thiết kế hiệu ứng này, nhưng nó thường được thực hiện bằng cách di chuyển nền sau chậm hơn nền trước.
Hiệu ứng thị sai có thể kích hoạt người dùng cảm giác hoạt hình và tò mò để cuộn qua toàn bộ thiết kế. Đó là một cách tuyệt vời để giúp thiết kế trang web của bạn nổi bật. Tuy nhiên, hãy nhớ rằng thiết kế web thị sai có thể dẫn đến tác động tiêu cực đến SEO.
2. Hình ảnh 3D
Với sự phổ biến của các màn hình có độ phân giải cao hơn, các nhà thiết kế theo đuổi nó bằng cách chơi với 3D cho các hình ảnh động và hình minh họa trên các trang web. So với hàng tấn ảnh, nó có thể cung cấp hình ảnh sản phẩm tốt hơn.
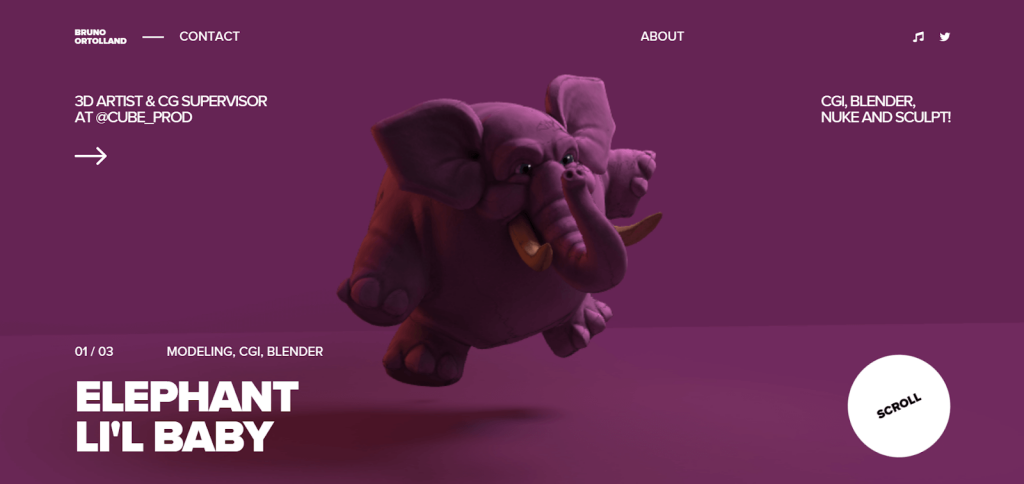
Dưới đây là các ví dụ về trang web cá nhân tốt nhất sử dụng hình ảnh 3D.
- Bruno Ortolland . Nghệ sĩ CG này giới thiệu trực tiếp hình ảnh 3D của mình trên trang chủ. Chúng có thể được di chuyển bằng con trỏ và thậm chí đi kèm với âm nhạc.

- Titouan Mathis . Nhà phát triển web này làm sống động trang web của mình bằng các mô hình xoắn ốc 3D tương tác, rất thú vị để chơi với.

- Diana Martel . Đạo diễn video âm nhạc này áp dụng tiêu đề tín dụng 3D trên trang của cô ấy. Bạn có thể sử dụng chuột để di chuột qua tiêu đề.

3. Biểu tượng cảm xúc

Theo Adobe, hơn 60% người nói rằng biểu tượng cảm xúc làm cho các cuộc trò chuyện trở nên vui vẻ và vui tươi hơn. Chúng là một phương tiện tuyệt vời để truyền đạt suy nghĩ và cảm xúc, và được biết đến rộng rãi như là thông điệp không lời.
Tuy nhiên, hãy cẩn thận khi chọn một số biểu tượng cảm xúc nhất định. Cùng một biểu tượng cảm xúc có thể được hiểu theo cách khác nhau trong các lĩnh vực khác nhau. Ví dụ, vẫy tay có nghĩa là tạm biệt ở phương Tây, nhưng có nghĩa là “chúng ta không phải là bạn” ở Trung Quốc.
Việc đưa quá nhiều biểu tượng cảm xúc vào tin nhắn cũng có thể khiến bạn trông thiếu chuyên nghiệp và thiếu chín chắn.
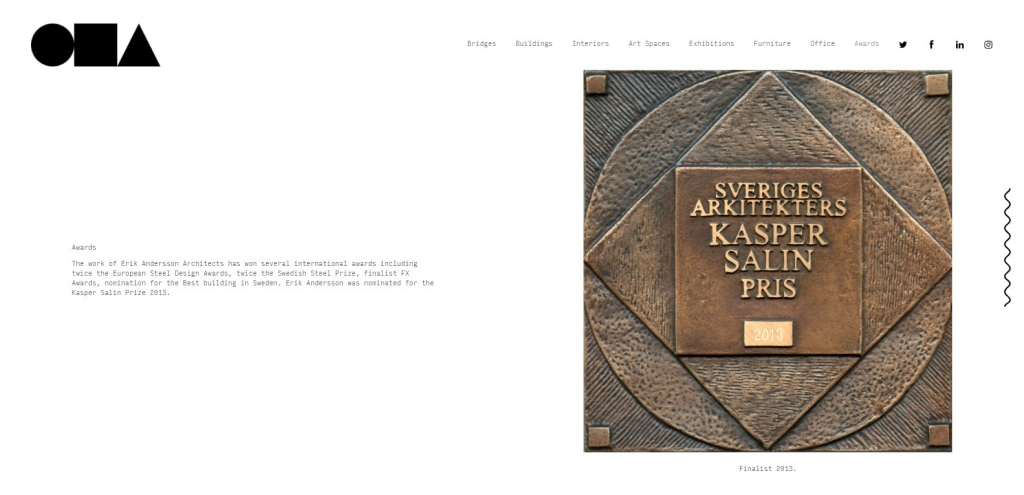
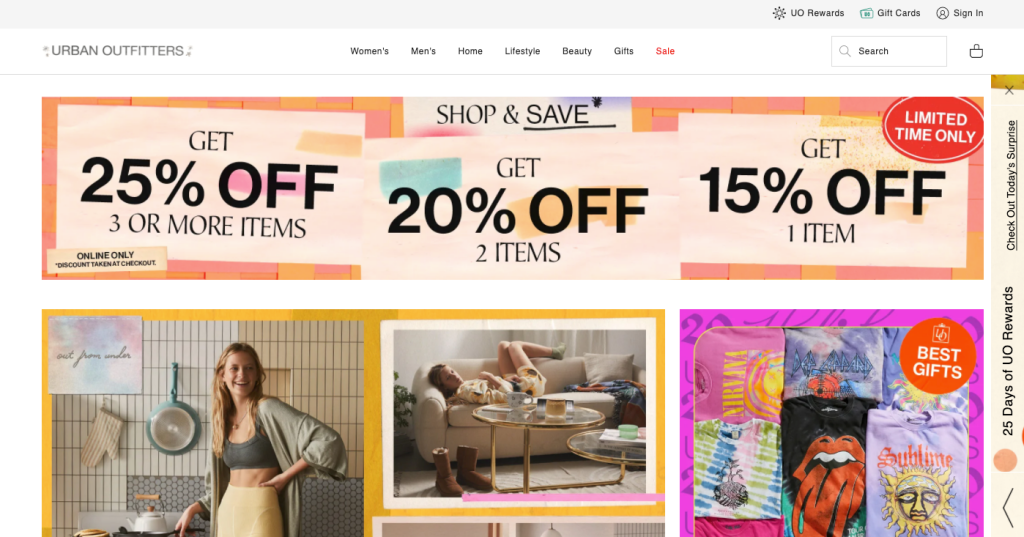
4. Chủ nghĩa tối giản

Sự đơn giản trong thiết kế có thể là một cứu cánh khỏi tình trạng quá tải của thông tin kỹ thuật số trong đại dịch. Một ngày nào đó nó có thể vượt qua hoàn toàn những thiết kế phức tạp, bởi vì chủ nghĩa tối giản giúp người dùng chỉ tập trung vào những thứ cần thiết.
Bạn có thể sử dụng xu hướng thiết kế tối giản trên trang web của mình bằng cách:
- Áp dụng một bảng màu hạn chế . Chọn một bảng màu đơn sắc với một hoặc hai màu nhấn để làm nổi bật các yếu tố quan trọng của trang web của bạn.
- Hạn chế sử dụng các yếu tố và tính năng. Khi thiết kế, hãy tự hỏi bản thân xem mỗi yếu tố có cần thiết, phục vụ một mục đích hay bạn có thể làm cho nó đơn giản hơn hay không.
- Tối đa hóa khoảng trắng. Nhiều nhà thiết kế sợ gây khó chịu cho khách truy cập với khoảng trắng, thay vào đó, nó giúp bạn hướng ánh nhìn của khách đến các phần quan trọng.
5. Bảng câu hỏi
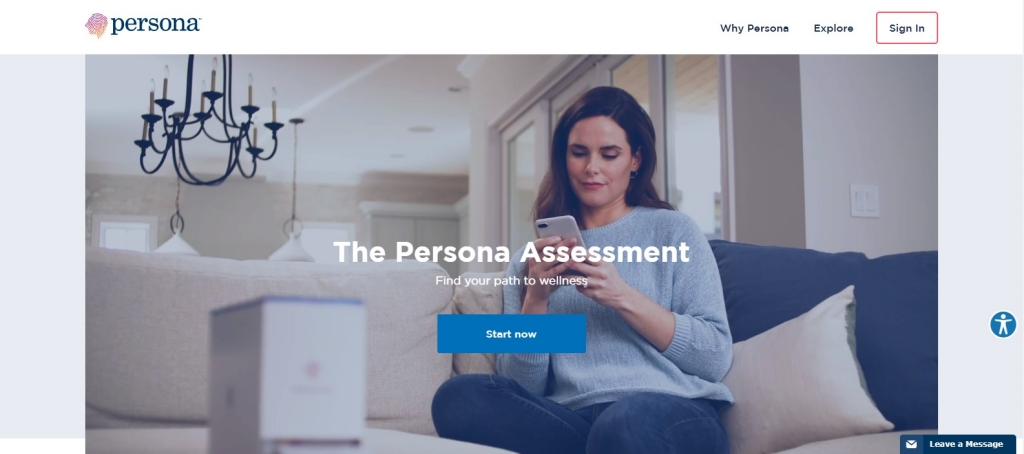
Với số lượng sản phẩm hoặc dịch vụ có sẵn trên trang web của bạn, hãy khuyến khích khách truy cập chọn sản phẩm bằng cách sử dụng một bài kiểm tra được cá nhân hóa để có trải nghiệm tương tác.
Đánh giá của Persona Nutrition là ví dụ điển hình cho xu hướng này. Công ty bổ sung dinh dưỡng giúp khách hàng của họ lựa chọn các chất dinh dưỡng phù hợp với lối sống và mục tiêu sức khỏe của họ.

Các điểm rút ra chính từ ví dụ này là:
- Tạo các nút kêu gọi hành động (CTA) rõ ràng.
- Giải thích những gì người trả lời có thể mong đợi sau khi điền vào câu hỏi và thời gian họ cần để điền vào câu hỏi.
- Trong một số câu hỏi như giới tính và cân nặng, nó bao gồm một liên kết giải thích lý do tại sao công ty cần hỏi nó. Cung cấp sự minh bạch cho người trả lời bằng cách thêm thông tin hữu ích.
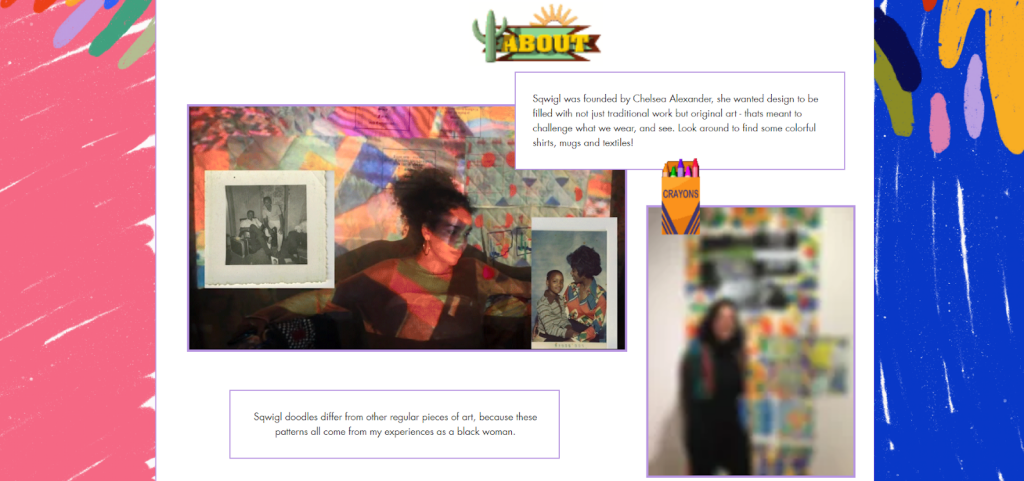
6. Sáng tác trừu tượng (Abstract Compositions)

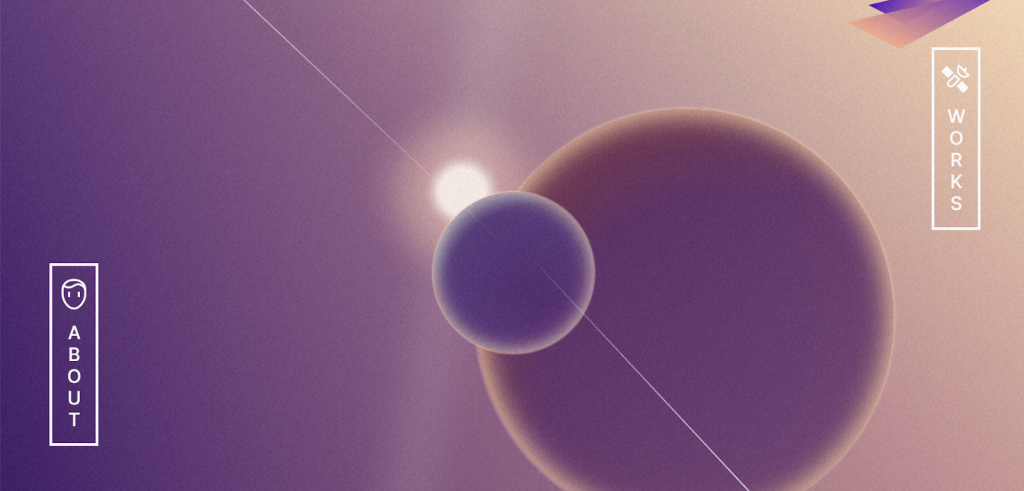
Nghệ thuật trừu tượng đã xuất hiện trong nhiều năm, nhưng vào năm 2021, các nhà thiết kế web đang làm cho nó phức tạp hơn bằng cách sử dụng màu sắc rực rỡ với nhiều hình dạng và kết cấu khác nhau.
Kết quả của trang web sẽ biểu đạt và tràn đầy năng lượng hơn. Bạn cũng có thể kết hợp các tác phẩm trừu tượng với ảnh và hình minh họa.
7. Cuộn ngang

Cuộn xuống luôn là một tiêu chuẩn điều hướng, nhưng năm 2021 đã phổ biến hành động cuộn ngang.
Đây có thể là một thách thức để triển khai chính xác, vì nhiều khách truy cập tự nhiên cuộn xuống khi họ mở một trang web. Nếu bạn không cung cấp cho họ những dấu hiệu rõ ràng rằng trang được dùng để cuộn sang ngang, họ có thể cho rằng trang cuộn ngang bị hỏng và chỉ cần rời đi.
Để thích ứng với xu hướng này, hãy xem xét loại nội dung nào được thể hiện tốt hơn bằng cách sử dụng cuộn ngang so với cuộn dọc.
Thư viện ảnh là tốt, nhưng đừng ép buộc tính năng này trên một trang chứa đầy văn bản. Bạn cũng có thể sử dụng nó để hiển thị các danh mục.
Áp dụng một chỉ báo rõ ràng giúp người đọc biết rằng trang cụ thể sẽ cuộn theo chiều ngang.
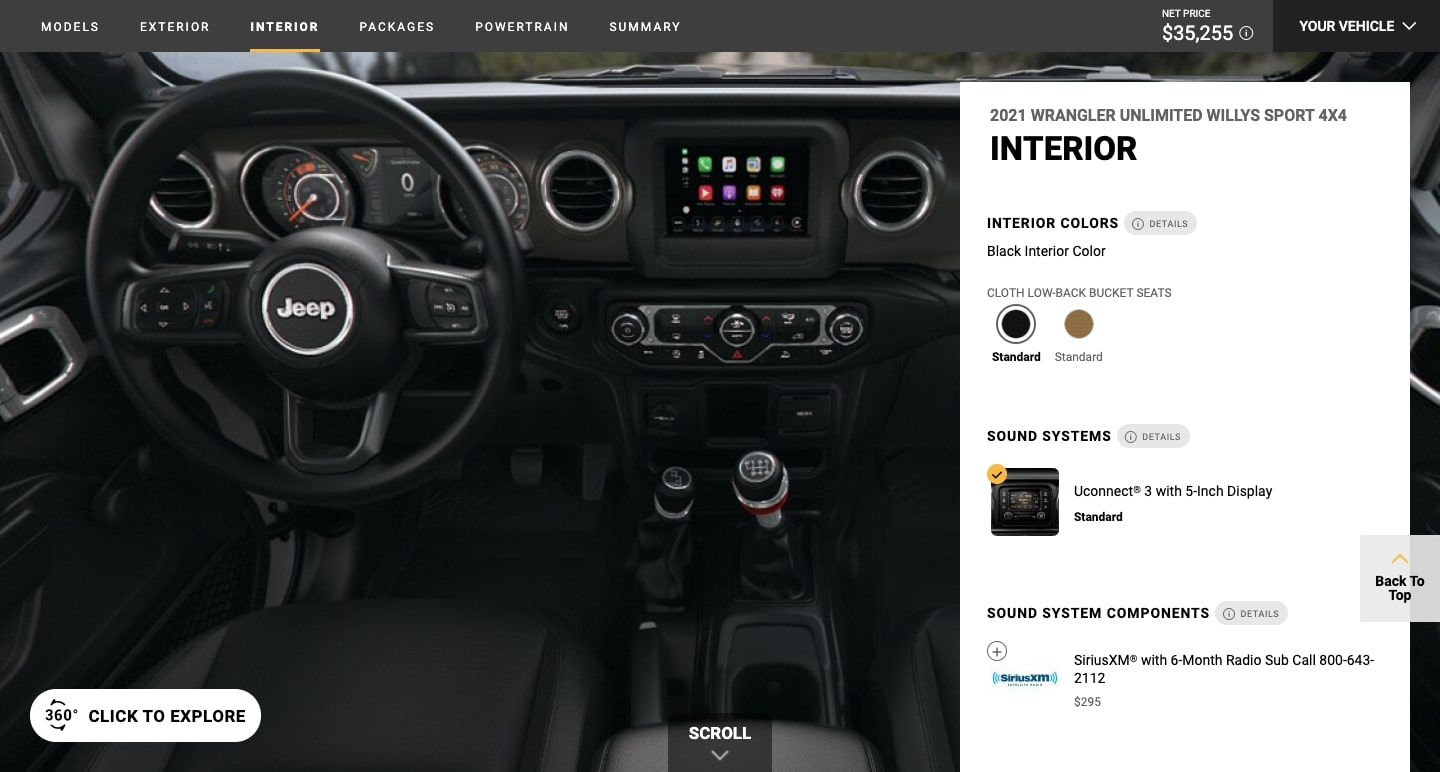
8. Trải nghiệm AR
Thực tế tăng cường (AR) có thể cải thiện trải nghiệm người dùng, đặc biệt là đối với người dùng trang web Thương mại điện tử. Nó cung cấp cho khán giả của bạn trải nghiệm 360.
Kiểm tra các trang web cung cấp công nghệ AR này.
- Xe Jeep . Sử dụng AR để cho phép khách hàng tiềm năng của họ xem nội thất của ô tô mà không cần đến đại lý ô tô.

- Purina . Trang web này hướng dẫn khách truy cập về các dấu hiệu của vật nuôi khỏe mạnh bằng cách thả một con mèo hoặc con chó trong phòng của bạn bằng cách sử dụng công nghệ AR và hiển thị chu kỳ sức khỏe.

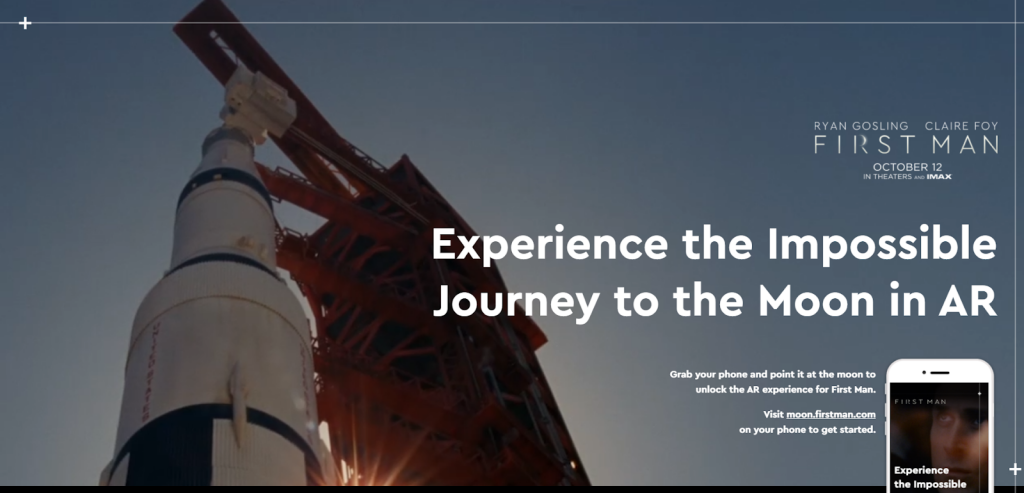
- First man . Bộ phim này kết hợp AR trong hoạt động tiếp thị của họ. Mở trang web và hướng điện thoại thông minh của bạn lên mặt trăng để mô phỏng trải nghiệm hình ảnh của sứ mệnh Apollo 11.

9. Nghệ thuật cắt dán

Xu hướng thiết kế web này đã được chuyển thể từ các phương tiện ngoại tuyến như tạp chí và báo. Nó chạm đến phương tiện kỹ thuật số sau khi trở thành một định dạng nguồn cấp dữ liệu truyền thông xã hội và sẽ sớm trở thành xu hướng cho thiết kế web.
Nghệ thuật cắt dán khá phổ biến, do tính linh hoạt và tính thẩm mỹ hấp dẫn. Các nhà thiết kế có thể áp dụng nhiều phong cách tác phẩm nghệ thuật khác nhau để tạo ra một bức ảnh ghép phù hợp với thương hiệu của họ.
Dưới đây là một số khía cạnh cần xem xét khi thiết kế nghệ thuật cắt dán.
- Chủ đề. Giới hạn các tùy chọn quảng cáo rộng rãi của bạn để có một tác phẩm có tác động hơn. Bạn có thể chọn một chủ đề rõ ràng như “mùa đông” hoặc một chủ đề trừu tượng như “ngày mai”.
- Thành phần. Hãy sáng tạo với các kỹ thuật bố cục, như phối cảnh một điểm và quy tắc một phần ba.
- Hoa văn và kết cấu. Sử dụng các mẫu để tạo ảo giác vật lý và tương phản với nghệ thuật cắt dán.
10. Kiểu chữ cảm xúc
Kiểu chữ cảm xúc đề cập đến các thiết kế kiểu chữ kết nối các từ và phản ứng cảm xúc. Ví dụ, từ “giật gân” sẽ được liên kết với nước, vì vậy thiết kế sử dụng màu xanh lam và những giọt nhỏ.
Để làm cho kiểu chữ nổi bật, hãy sử dụng nền đơn giản. Cố gắng giữ số lượng chữ cái và từ tối thiểu để không làm người đọc choáng ngợp.
11. Hiệu ứng cuộn
Bên ngoài hiệu ứng cuộn ngang và thị sai, năm nay, các nhà thiết kế sẽ thử nghiệm các kiểu cuộn khác.
Lấy cảm hứng với các hiệu ứng cuộn này.
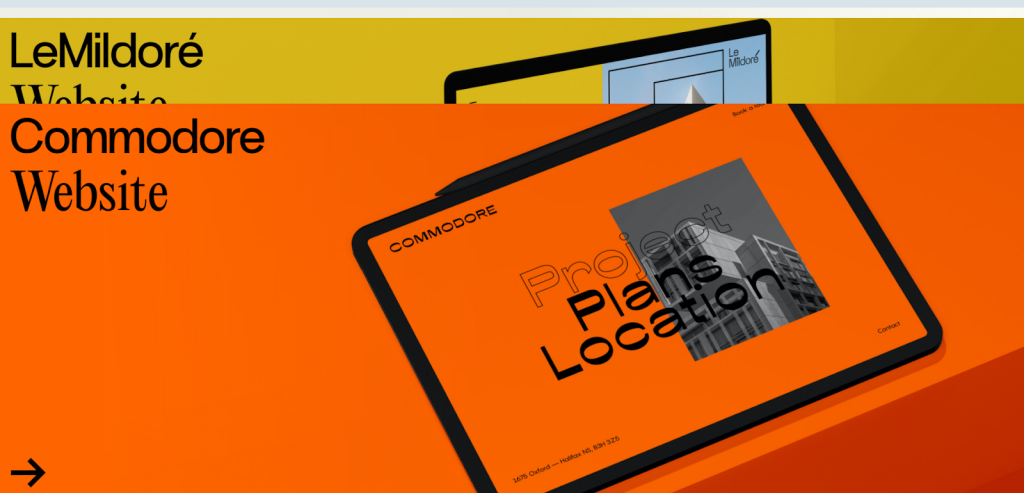
- Cuộn dài. Điều này thường được sử dụng cho một trang web đơn. Nó thường có kỹ thuật kể chuyện tuyến tính và mượt mà — ví dụ, Le Mugs .

- Đã sửa lỗi cuộn dài. Kết hợp nhiều phần trên một trang. Mỗi phần tập trung vào giải thích một chủ đề như lịch sử, hướng dẫn và liên hệ — ví dụ: Carandache .

- Thẻ cuộn. Sử dụng bố cục làm cho trang web trông giống như vuốt thẻ theo chiều ngang hay chiều dọc — ví dụ: Ofcina .

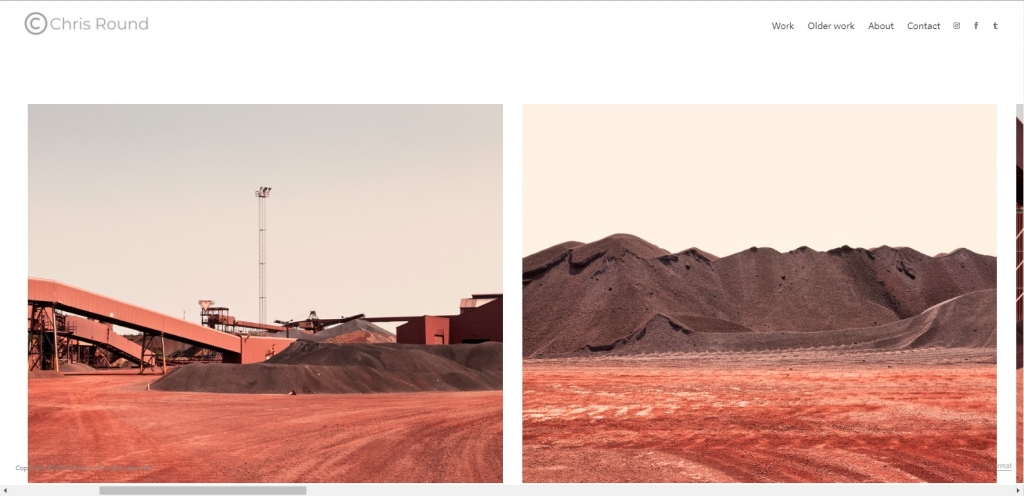
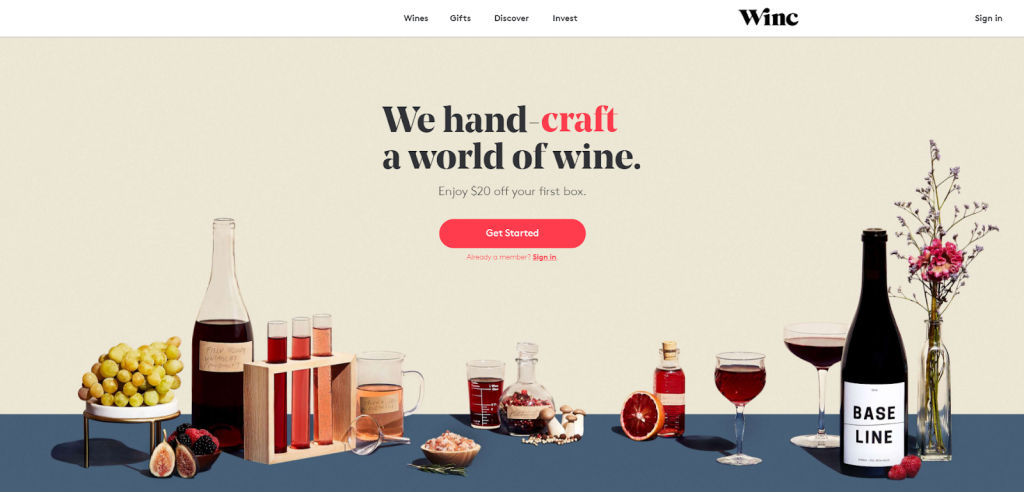
12. Màu Muted
Màu Muted giúp khách truy cập dễ dàng tiếp tục xem trang web do màu sắc có độ bão hòa thấp dễ chịu. Loại màu này thường bị xỉn hoặc chuyển sang màu xám, giống như một ngày nhiều mây.
Nhiều nhà thiết kế sử dụng bảng màu sáng này để thể hiện vẻ ngoài tối giản. Nó cũng có thể mang lại cảm giác tự nhiên và thanh lịch hơn.
Winc là một ví dụ hoàn hảo về một trang web màu bị tắt tiếng. Nó sử dụng màu kem và màu xám cùng với các hình minh họa đơn giản, phù hợp với một câu lạc bộ rượu thanh lịch.

Phần kết luận
Những xu hướng thiết kế trang web cho năm 2021 này sẽ không hoạt động nếu bạn không phát triển chúng với một kế hoạch thiết kế chu đáo.
Chúng tôi khuyên bạn nên sử dụng những xu hướng này để lấy cảm hứng và biến chúng thành công cụ thiết kế của riêng bạn phù hợp với tính cách thương hiệu của bạn. Bạn có thể kết hợp chúng với các phong cách khác hoặc thậm chí vứt bỏ chúng hoàn toàn.
Chúc vui vẻ!












Để lại bình luận